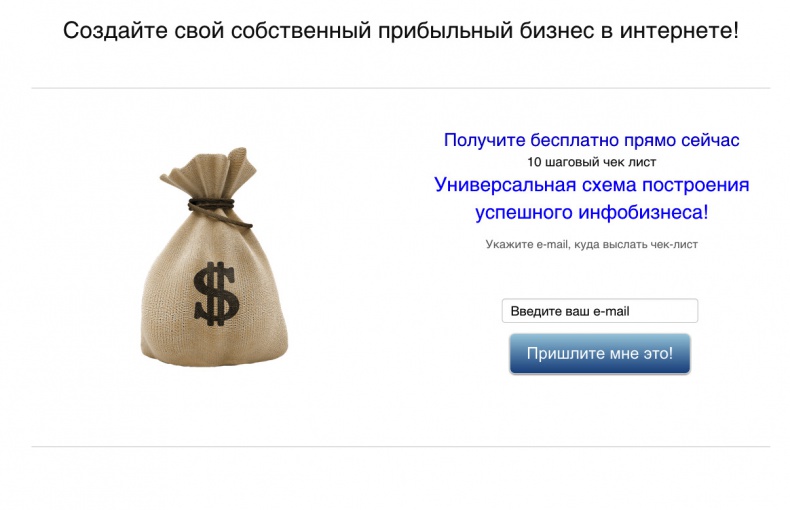
Сделайте простейшую форму с одним полем: «Введите Ваш E-mail». Этого будет больше чем достаточно. Не вздумайте добавлять дополнительные поля: телефон, адрес, фамилия, особенно капча. Капча вообще насовсем уничтожит Ваш бизнес!
Техническая сторона вопроса.
Хотя данный курс в большей степени – это именно схема и ее суть, я все таки решил остановиться на некоторых технических моментах чуть подробнее. Вариантов создания подписной страницы довольно много:
1 Самостоятельно, если вы разбираетесь в создании подобных страниц.
2 Если нет, то можно заказать страницу у фрилансера (http://www.fl.ru/)
[12]
или у фирм, специали-зирующихся на этом – цены колеблются от 500 до 5000 рублей за страницу.
3 Сделать самостоятельно без особых технических знаний и навыков – бесплатно (как именно – покажу ниже – в самом конце урока)
4 Воспользоваться такими сервисами, как:
http://alwaystry.ru/lpgenerator
[13]
– очень классные лэндинги можно делать за пару кликов, но при наличии бюджета от 2000 рублей в месяц. На начальном этапе вариант дороговат, хотя в будущем при достаточной раскрутке и становлении вашего онлайн бизнеса – отличный инструмент и минимум заморочек – все интуитивно понятно и легко.
http://alwaystry.ru/landingnow
[14]
– еще один сервис, но с гораздо более демократичными ценами. Именно на его примере я вам и продемонстрирую создание вашей первой страницы подписки.
http://alwaystry.ru/wppage
[15]
– платный плагин для wordpress. Если у вас есть свой сайт или блог на данной системе, то данный плагин в сочетании цена/качество – самый оптимальный! Мои примеры выше сделаны именно с помощью него. Покупаете его один раз и затем используете на неограниченное количество сайтов и сколько угодно (ну по крайней мере так было, когда я покупал). Есть кстати пробный период – неделя, за который вы можете полностью опробовать весь функционал плагина и проверить его в действии.
Итак рассмотрим два варианта, создание страницы приземления с помощью http://alwaystry.ru/landingnow
[16]
и с помощью плагина для wordpress http://alwaystry.ru/wppage
[17]
1 Вариант – сервис для легкого создания лэндингов. Процесс регистрации стандартен и очень прост – не буду останавливаться на этом вопросе.
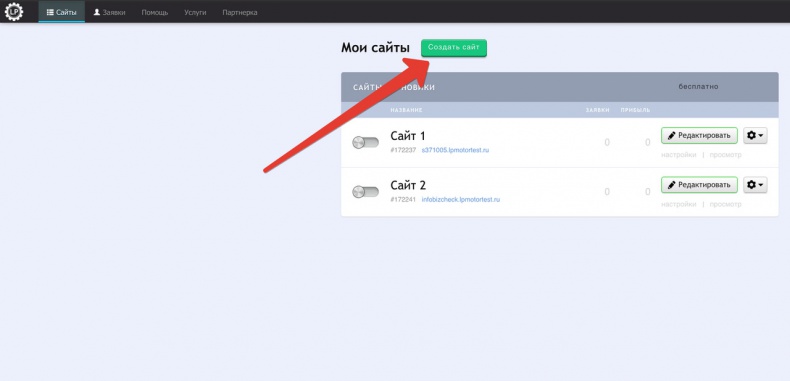
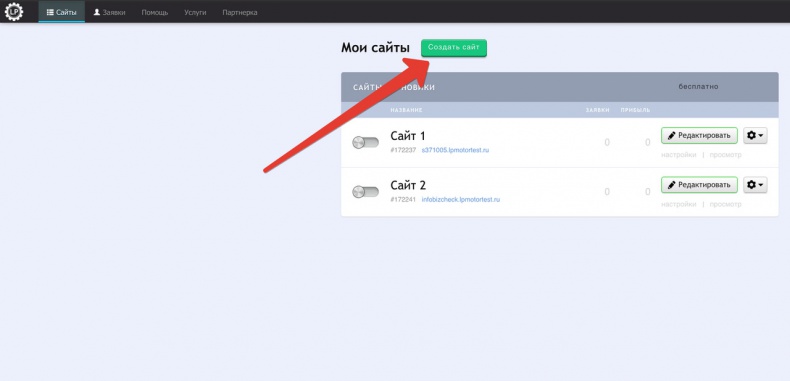
После того, как зарегистрировались проходим в панель управления и в разделе сайты нажимаем «создать сайт». После этого мы попадем на страницу создания сайта (см рисунок ниже).

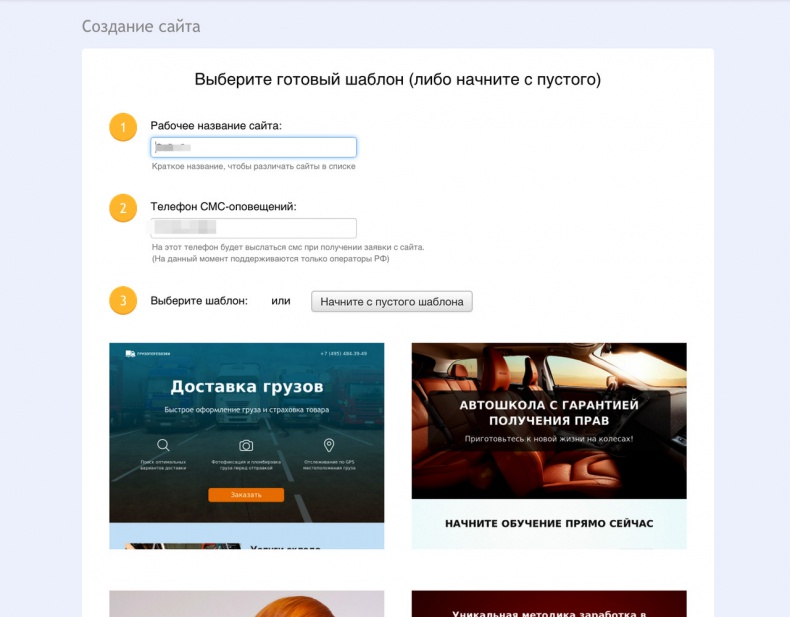
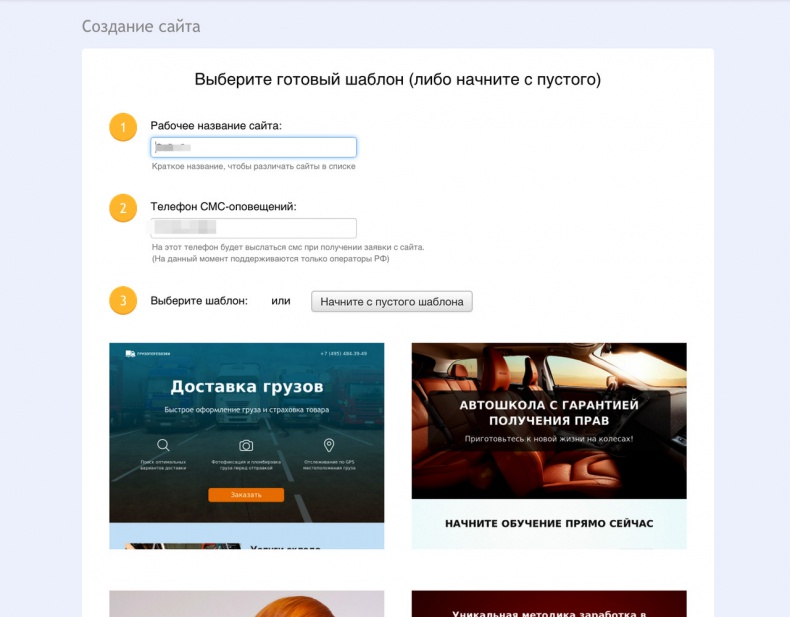
Можно выбрать один из готовых шаблонов и отредактировать под себя, можно начать с нуля и создавать с абсолютно пустого шаблона.

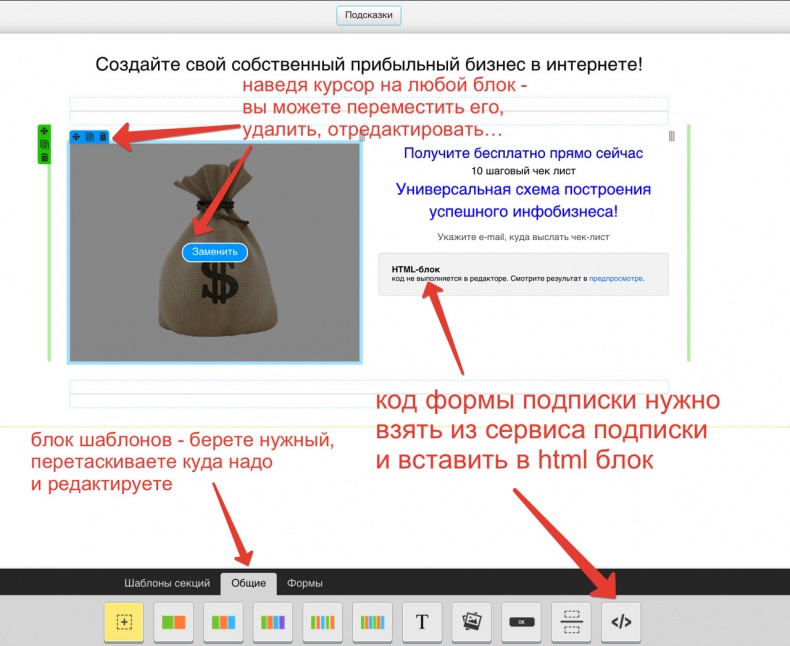
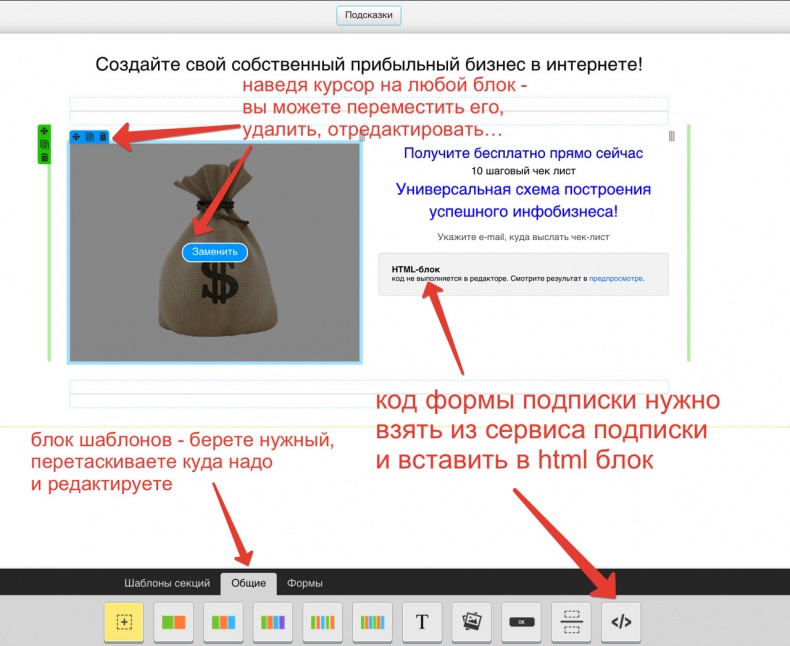
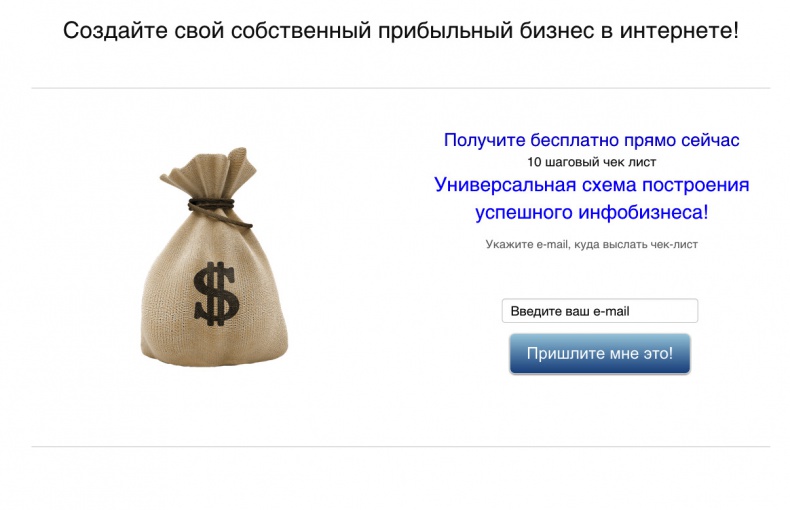
Вот что у меня получилось в итоге из пустого шаблона

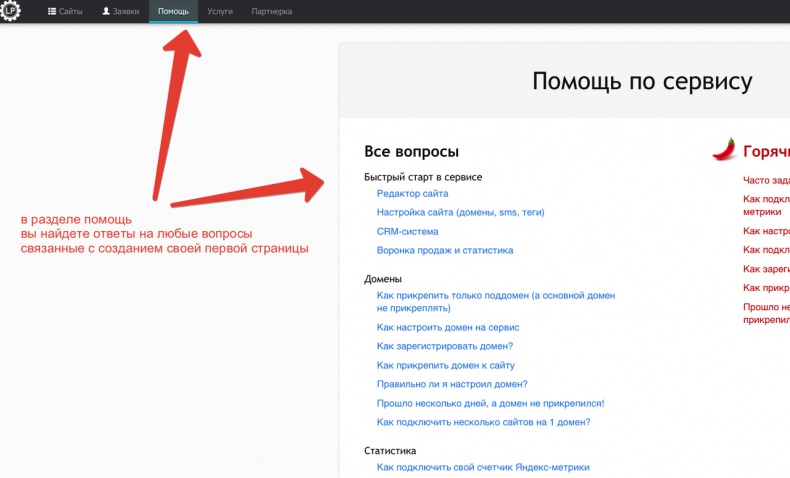
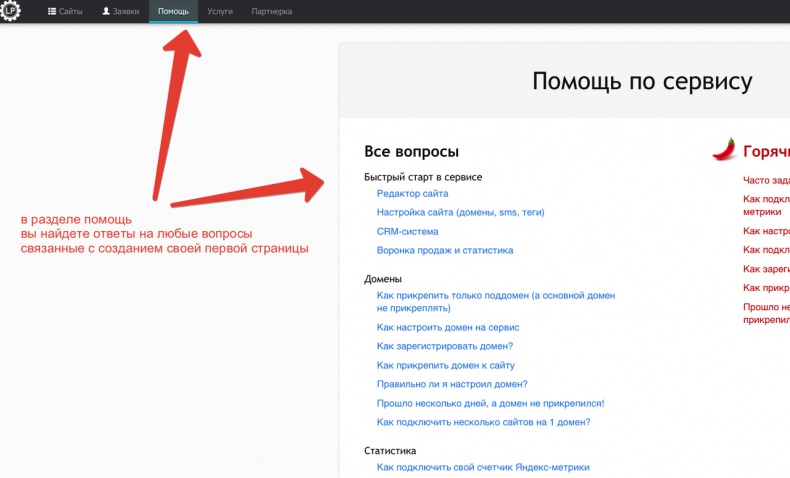
Все редактируется очень просто и легко – интерфейс довольно интуитивен и понятен. В крайнем случае всегда можно зайти в раздел помощь и найти ответ на нужный вопрос.

Вот такая страница у меня получилась за пять минут =)

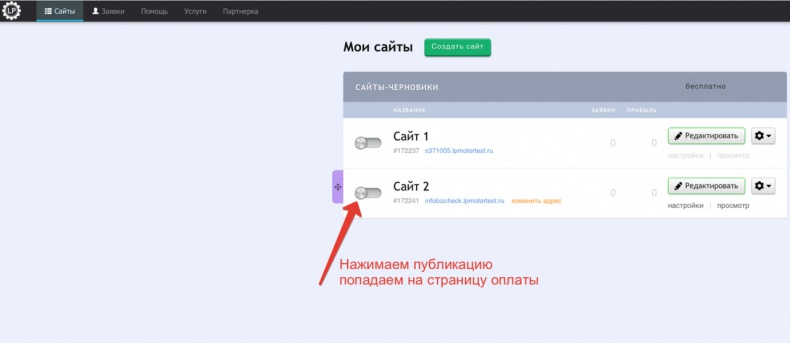
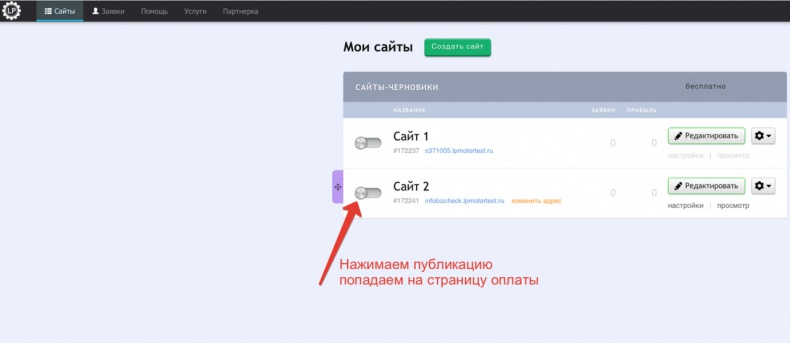
Форма подписки – встроена из сервиса джастклик. Теперь, нам нужно опубликовать эту страницу – для этого переходим на вкладку «сайты» и нажимаем кнопку публикации:

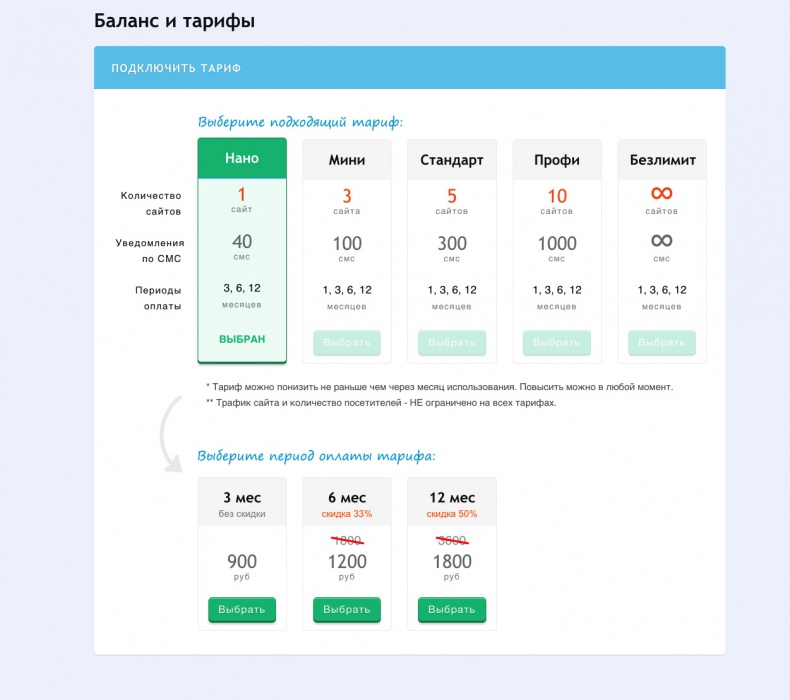
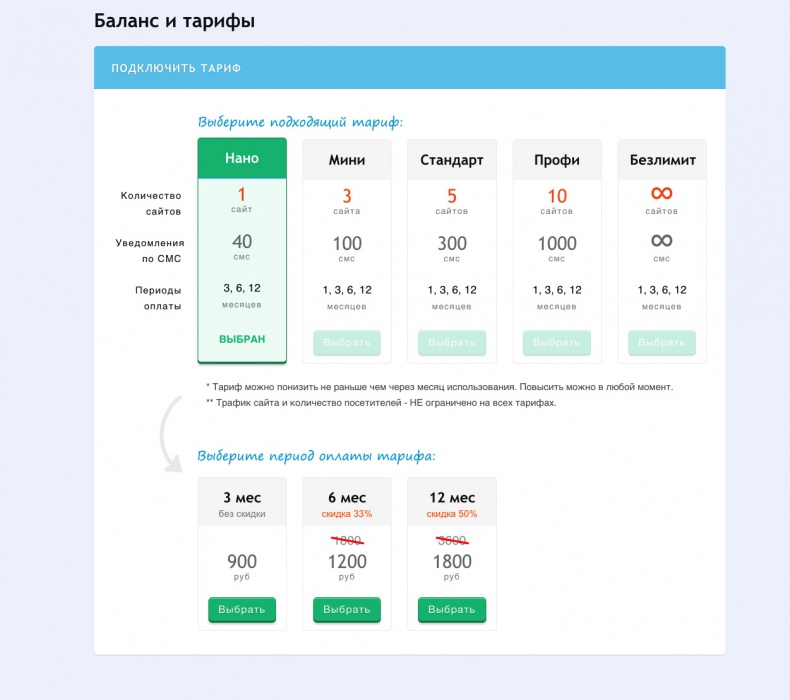
После чего система перенаправит нас на страницу выбора тарифа и оплаты:

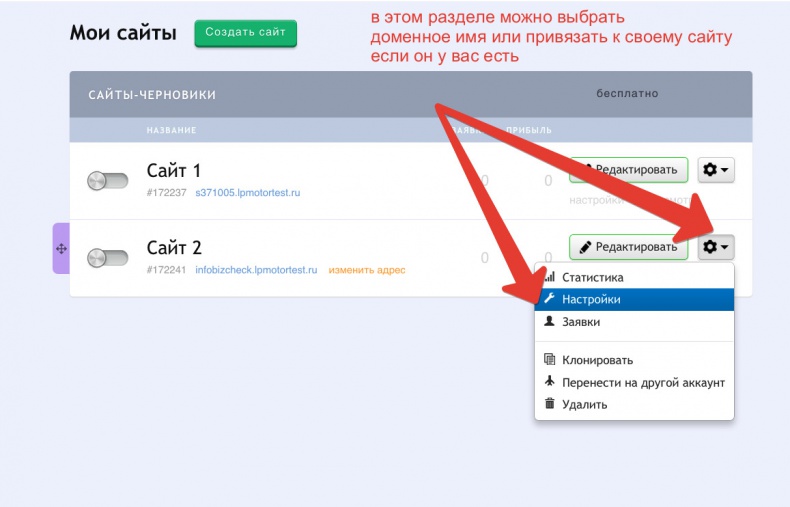
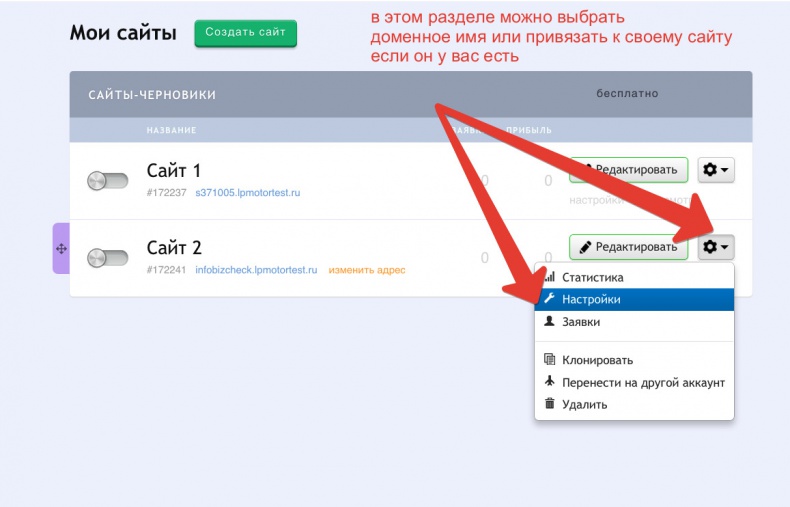
Пополняете баланс и публикуете вашу страницу. Вы можете создать поддомен на сервисе и не запариваться с покупкой домена и хостинга. Тогда ваша страница будет иметь адрес вида vasheimya.imyaservisa.ru. Либо вы можете приобрести домен и хостинг, прописать DNS сервера этого сервиса и тогда эта страничка будет по адресу вашего купленного домена.

Сайт в будущем вам в любом случае понадобится, поэтому я бы советовал вам параллельно все таки разбираться с процессом его создания. Тем более, сейчас это можно сделать абсолютно бесплатно (если не брать в расчет покупку хостинга и домена). Вот ссылки на бесплатные уроки:
Уроки от Дмитрия Валака (раньше это был платный курс):
http://2develop.ru/category/wordpress-website-development
[18]
Уроки от Webformyself (очень хорошая школа создания сайтов)
http://www.red-nuts.com/wpsitefree
[19]
2 Вариант создания лэндинга (подразумевает, что вы разбираетесь в wordpress) – с помощью платного плагина http://alwaystry.ru/wppage
[20]
Вот так выглядит страница, на которой можно оформить заказ или попробовать плагин в действии бесплатно в течение недели: