Чтобы показать выгоды в заголовке, по максимуму задействуйте подзаголовки. Например, в заголовке вы пишете одну выгоду и в подзаголовке еще три.
Принцип четырех элементов действует для всех блоков посадочной страницы. Хотите сделать пакетные предложения продукта, разные варианты комплектаций товаров? Сделайте 3–4 варианта комплектаций, больше не нужно, иначе клиент в них запутается.
Важная информация повторяется несколько раз в различных формулировках. Человек часто забывает, зачем он пришел на сайт. Самая сложная борьба, которая происходит у дизайнера с клиентом, состоит не в том, как привести клиента и увести его у конкурента.
Самая сложная борьба – это заставить человека вообще что-то сделать. Поэтому нужно постоянно просить человека с вами связаться и оставить свой контакт.
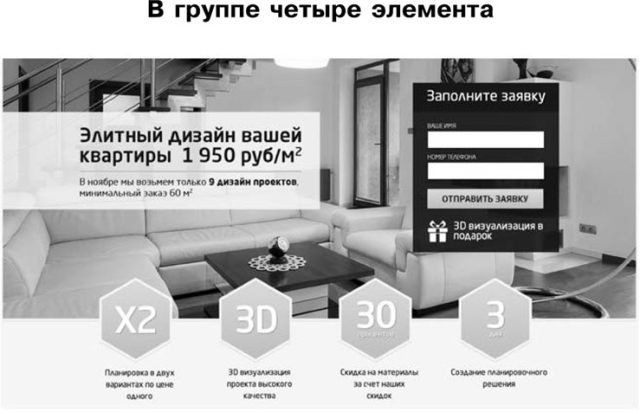
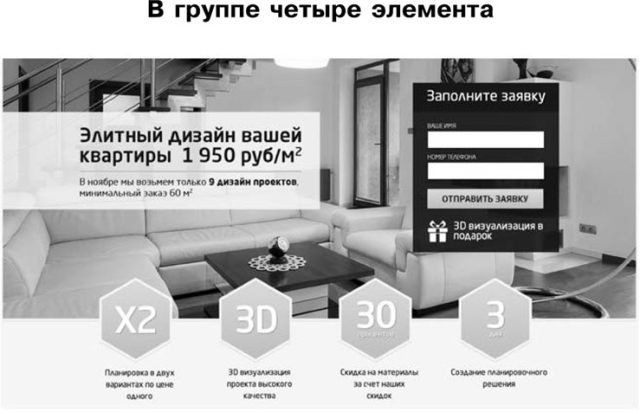
Обратите внимание на одностраничник (рис. 5.3). Это сайт, продающий услуги разработки дизайна интерьеров. Выгоды представлены триггерами с правильным количеством элементов.

Рис. 5.3. Пример дизайна одностраничника
Всегда соблюдайте принцип четырех элементов. Не используйте больше четырех выгод или больше четырех отзывов. Это важный момент, который улучшит восприятие посадочной страницы.
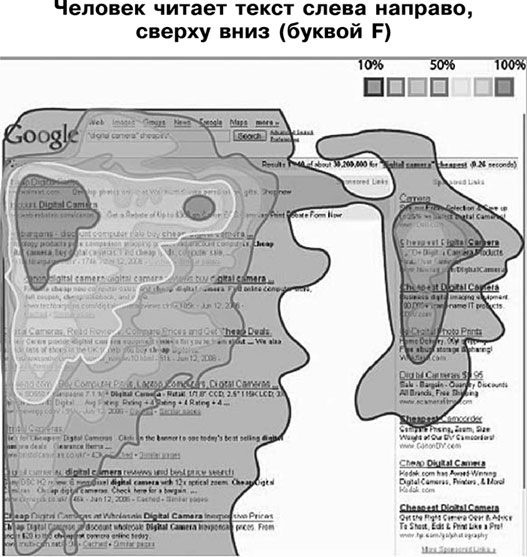
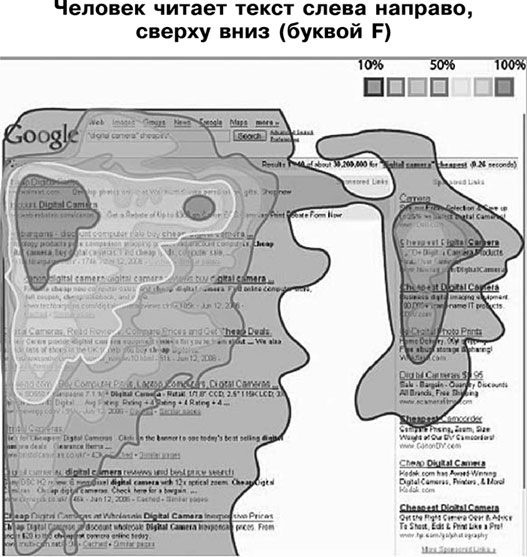
Русскоязычная аудитория воспринимает информацию и читает слева направо, сверху вниз. Это так называемый F-образный шаблон восприятия (рис. 5.4).
Если вы будете изучать китайские сайты, то заметите, что у них информация ориентирована на другой принцип восприятия.

Рис. 5.4. F-образный шаблон
На рисунке представлена тепловая карта, на которой видно, где пользователь щелкает на странице с выдачей поисковика Google. Человек, читая, воспринимает информацию по контуру, напоминающему букву F. Поэтому необходимо располагать и выравнивать текст по левому краю. По центру допускается выравнивать заголовок на первом экране.
Избегайте лесенок с текстом. Посетителю сайта будет сложно перепрыгивать взглядом со строки на строку.
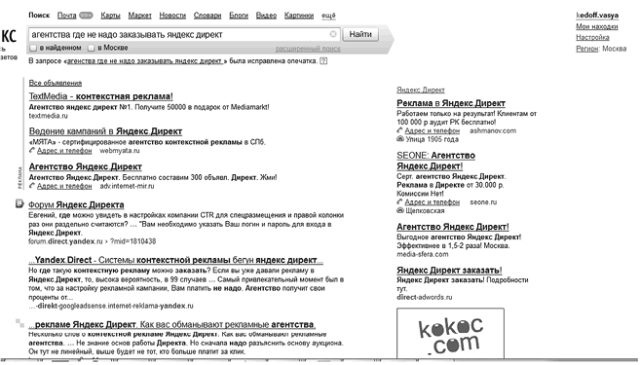
Обратите внимание на этот скриншот. Человек лучше воспринимает то, что находится в левой колонке, а то, что в правой, – вне зоны его внимания.
Конечно, вы хотите, чтобы у формы заказа была максимальная конверсия. Расположите всю форму в одну строку или в один столбик. Это поможет увеличить число заявок.
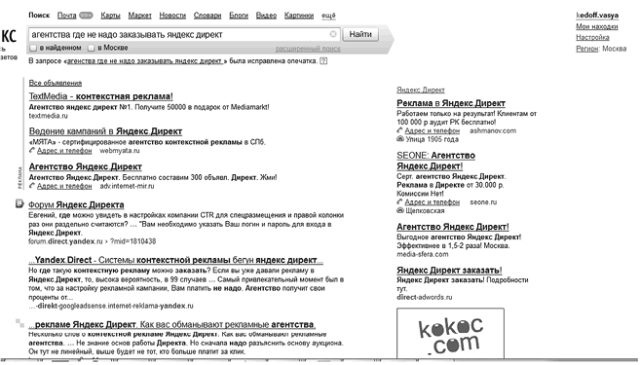
Рассмотрим рисунок, на котором изображена поисковая выдача «Яндекса» (рис. 5.5).

Рис. 5.5. Поисковая выдача «Яндекса»
Везде информация представлена в виде буквы F: заголовок, текст объявления, домен. Это скриншот старый, сейчас объявления в «Яндекс.Директ» выглядят немного по-другому, так как разработчики компании постоянно тестируют сайт. Зайдите на него, возможно, вы найдете для себя пару интересных решений.
В следующий раз также обратите внимание, как спроектированы сайты, которые вы часто просматриваете. Вы увидите, что практически все построено по F-образному шаблону.
Внимание
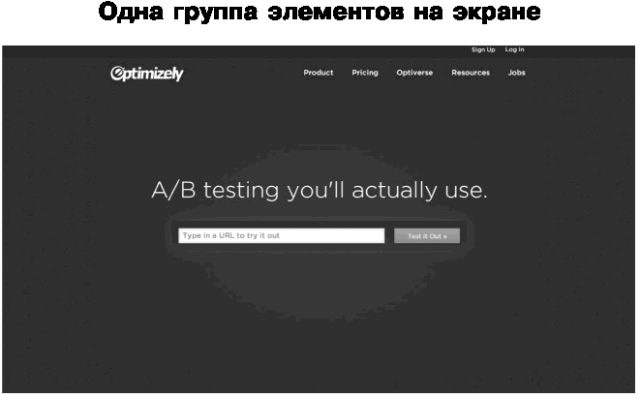
Одна группа элементов на одном экране. Чтобы акцентировать внимание пользователя на важных для вас вещах, следует располагать элементы таким образом, чтобы на одном экране находилась только одна группа элементов, один смысловой блок.
Важные элементы выделены. Важные элементы нужно выделять. Человеческое внимание концентрируется на чем-то одном. Обычно на том, что выделено из общего. Но будьте осторожнее…
Если вы напишете два текста, один текст выделите курсивом, другой – жирным и поместите их рядом, то ваше внимание привлечет лишь один из них. Хотя формально оба текста выделены.
Всегда учитывайте, что существует два типа пользователей:
• пользователи-логики, которые дотошно и внимательно просматривают весь сайт и читают все тексты, записывают, анализируют и составляют итоговую Excel-табличку;
• пользователи-торопыги, которые быстро принимают решения и читают только заголовки, подзаголовки и то, что выделено жирным.
Выделяйте основные элементы стрелками, жирным текстом, картинками и значками. Не забывайте про «воздух» между элементами, не лепите одно на другое.
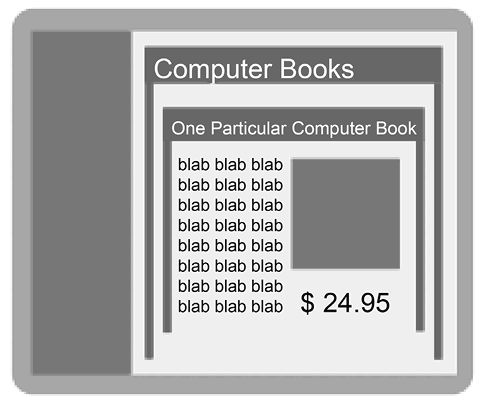
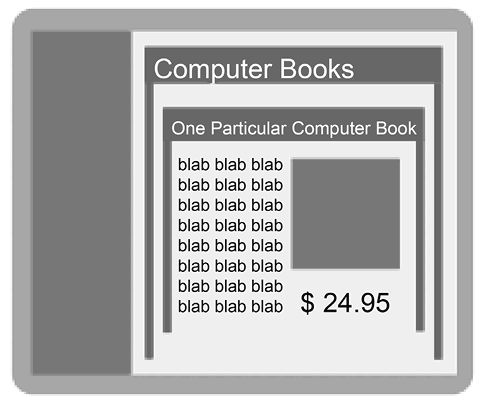
Обратите внимание на рис. 5.6. Понятно, что это карточка товара, и ясно, что продается книга. Единственное, что не вошло в скриншот, – это кнопка заказа. Все элементы сгруппированы, выделена категория, подкатегория, картинка, цена.
На самом деле человек воспринимает элементы в следующем порядке: заголовок, картинка, цена, кнопка. Только потом он распознает дополнительную информацию о товаре и т. д. Поэтому нужно делать большую, заметную кнопку, четкое изображение и крупный заголовок.

Рис. 5.6. Пример карточки товара

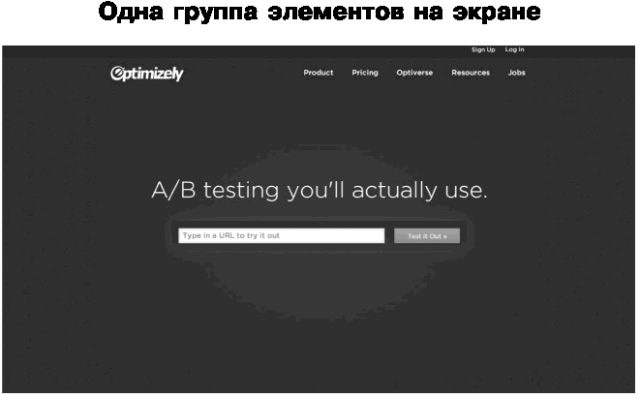
Рис. 5.7. Пример посадочной страницы
Одна группа элементов находится на одном экране (рис. 5.7). Это просто идеальный пример посадочной страницы от компании Optimizely. Разработчики пошли еще дальше и сократили даже основные элементы до минимума.
Причина в том, что Optimizely – известная компания по оптимизации сайтов. Они оставили только заголовок, поле для ввода ссылки и кнопку «начать тест».
На сайте реализована адаптивная верстка для планшетов, компьютеров, смартфонов. Сайт корректно отображается на любых устройствах. К этому нужно стремиться, ведь сейчас большинство пользователей сидят в Сети именно с мобильных устройств.
Слух
Человек воспринимает сайт как книгу. Человек взаимодействует с любым предметом на основе предыдущего опыта. Например, люди неосознанно воспринимают сайты как книги.
Звук – это сигнал опасности. Не используйте звуки. Почему многие пользователи не любят звонить? Почему они заказывают обратные звонки или отправляют заявки? Ведь позвонить гораздо проще?
Любой звонок – это выход из зоны комфорта. Когда человек ищет нужную информацию, у него в крови вырабатываются определенные гормоны, и резкий выход из этого состояния – стресс.