Когда мы находимся в процессе взаимодействия с книгой или сайтом, нас сильно раздражают резкие звуки. Для увлеченного человека любой звук – сигнал опасности.
Есть небольшая группа исключений, когда внезапный звук не вызывает отторжения. Например, мягкий звук сообщения из социальной сети или СМС, тикающих часов.
Приведем пример немного из другой плоскости.
Любой резкий звук – это сигнал опасности. По этой причине все видео, которые загружаются на «автоплей» (когда происходит автозапуск видео на сайте) или когда вы закрываете сайт и на экране компьютера появляется форма stop exit: «Подождите, я хочу подарить вам подарок!», – нас очень пугают. Эти часто применяемые в последнее время «фишки», как правило, только снижают конверсию в дальней перспективе, а не увеличивают ее. Ведь мы вряд ли захотим возвращаться в место, где нас ждет опасность.
Социальные соглашения
Рассмотрим социальные соглашения.
Просите минимум информации о человеке. Представьте ситуацию: вы заходите в ресторан и видите у окна сидящего человека, вы к нему подходите, вспоминаете, что это ваш старый знакомый, и заводите непринужденную беседу.
Но, если среди разговора ваш знакомый начнет задавать слишком личные вопросы или внезапно без причины попросит одолжить ему крупную сумму денег, вы почувствуете себя некомфортно.
Приведем еще один пример: вы выходите из подъезда, видите соседку.
Вы привыкли перебрасываться с ней короткими фразами:
– Привет.
– Привет.
– Как дела?
– Все нормально.
– Пока.
– Пока.
Очередным утром вы выходите из подъезда, а соседка ни с того ни с сего начинает рассказывать вам про несчастную жизнь, как ей изменил муж, как сын остался на второй год, и на вас накатывает чувство неловкости.
Причина в том, что у вас установлен «лимит на транзакции» в общении с соседкой. Вы привыкли к определенному числу фраз. Вы говорите соседке (любому малознакомому человеку) три слова и ждете от этого человека три слова в ответ.
Данный принцип социального соглашения нужно использовать и при проектировании посадочной страницы. Самое главное правило: просите человека предоставить минимум информации о себе.
Человек не готов вам ничего рассказывать. Он вообще вас не знает. Вы для него даже не сосед, вы «продавец в электричке». Если вы хотите, чтобы человек для получения, допустим, 15 бесплатных советов от гуру маркетинга предоставил какую-то информацию, – обоснуйте, зачем она вам нужна.
Максимально открыто делитесь информацией о себе: юридические данные, личные фотографии, адреса офисов. Видео докажет пользователю, что вы и ваш товар реально существуете. Человеку приятнее общаться с теми людьми, которых он знает.
Бэкграунд
Можно выделить несколько важных особенностей, касающихся оформления общего фона сайта и текста.
Исходя из теории социальных соглашений фон сайта должен быть светлым и однотонным (вспомните аналогию с книгами). Отзывы принято выделять желтым или бежевым фоном.
Посмотрите крупные сайты: Amazon – светлая гамма, Wildberries – светлый фон, Lamoda – белый цвет.
С точки зрения удобства восприятия информации это не совсем правильно.
Монитор компьютера излучает свет, как фонарик, поэтому белые буквы на черном фоне должны восприниматься лучше. Если вспомнить старые программы, например MS DOS, там так и было.
Почему же тенденция изменилась? Снова виноваты книги. Нам привычнее видеть черный текст на белом фоне, несмотря на то что с точки зрения физиологии буквы должны быть белыми, а фон – темным.
Бэкграунд – это отличный способ группировки элементов по смыслу. Форма заказа должна быть на контрастном фоне. Для обозначения прямой речи в отзывах используется желтый фон.
Фон должен быть однотонным. Ни в коем случае нельзя добавлять цветочки или фотографии облаков в качестве фоновой картинки.
Основная функция периферического зрения – это охрана от опасности. Если в зоне ответственности периферического зрения находится отвлекающий элемент, то потенциальный покупатель вашего товара или услуги будет все время забывать про цель визита и не сможет сфокусироваться на вашем коммерческом предложении.
Откройте любой сайт с подобным бэкграундом и почувствуйте, как тяжело воспринимать информацию и читать текст.
По этой же причине нельзя использовать слайдеры, параллакс-эффекты и т. д. Любое движение на сайте уводит пользователя от совершения целевого действия. Если вы хотите создать иллюзию движения, можно применить так называемое псевдодвижение: стрелки, наклон текста, скобки.
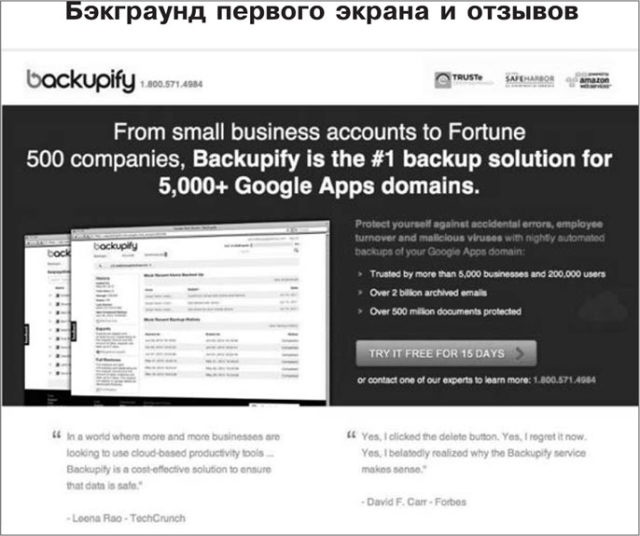
На рис. 5.8 представлен сайт. Иллюзия движения создается стрелочками и заставляет человека читать текст несмотря на то, что он стоит вразнобой.

Рис. 5.8. Пример дизайна сайта
Обратите внимание на отдельный бэкграунд для первого экрана и отдельный бэкграунд для отзывов. Отзывы четко обособлены, в их оформлении применяется много разных «фишек»: кавычки, оформление прямой речи.
Но самое главное – выделение смысловых групп элементов: первого экрана и отзывов.
Оформление текста
В медийном пространстве существуют свои правила оформления текста.
В техническом оформлении не рекомендуется красный шрифт.
Не следует также выделять текст с помощью Caps Lock – это воспринимается как крик на посетителя.
Человек легче воспринимает короткие строки. Чем короче строка, тем с большей охотой человек будет читать текст. Именно поэтому в газетах делают колонки.
На самом деле короткие строки сложнее для восприятия информации, но пользователю кажется, что короткий текст легче прочесть, так как массивы текста кажутся меньше.
То, на чем в тексте необходимо акцентировать внимание, выделяют полужирным шрифтом, но не более трех слов подряд.
Более того, выделенные слова должны быть легкочитаемы и иметь отдельную смысловую нагрузку, а информация структурирована для быстрого и легкого восприятия с помощью маркированных списков или буллитов.
Размер от 12 до 18 px. Размер шрифта на сайте должен быть не менее 12 пикселов.
Читать текст с экрана труднее, чем с бумаги. К тому же у многих пользователей плохое зрение и получается, им нужно идти за очками, чтобы разобрать рекламный текст. Тут уже не до покупки. Любые сложности и неудобства ведут к потере клиентов.

