Однако будьте внимательны, если рекламируетесь и в других странах: маска ввода +7 может сделать ввод номера невозможным для иностранцев.
Валидация полей (проверка на правильность заполнения). Обязательно осуществляйте валидацию полей, чтобы человек не мог отправить некорректную информацию. Если собираете e-mail, то включите проверку на английский алфавит и наличие значка @. Если номер телефона, то нужно включить проверку на корректное количество цифр.
Рассмотрим несколько картинок с изображением различных форм обратной связи и опишем недостатки и достоинства этих форм.
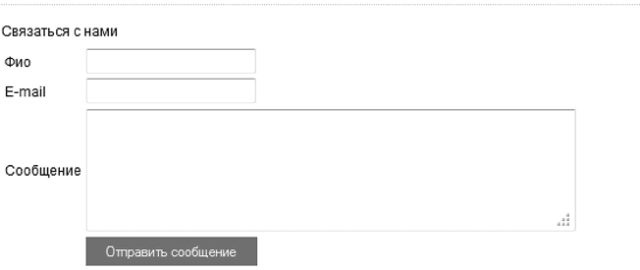
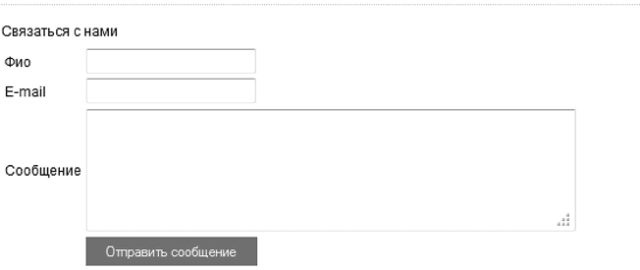
• Форма 1. Достоинства формы 1 (рис. 5.15): простота, легкость; одно поле в строку; присутствует уникальный цвет кнопки; объединены поля ФИО; не нужно оставлять телефон.

Рис. 5.15. Форма 1
Недостатки: короткое поле для ФИО; нет активного диалога с пользователем; слишком большое поле для сообщения; нет объяснения, зачем нужно связаться с владельцами сайта. Например, можно было написать так: «Задайте вопрос, и мы ответим вам в течение 15 минут». Заголовок и кнопка отправки не связаны между собой.
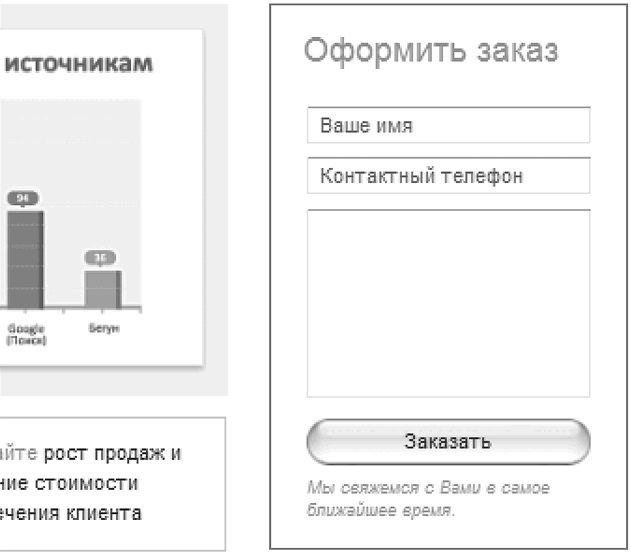
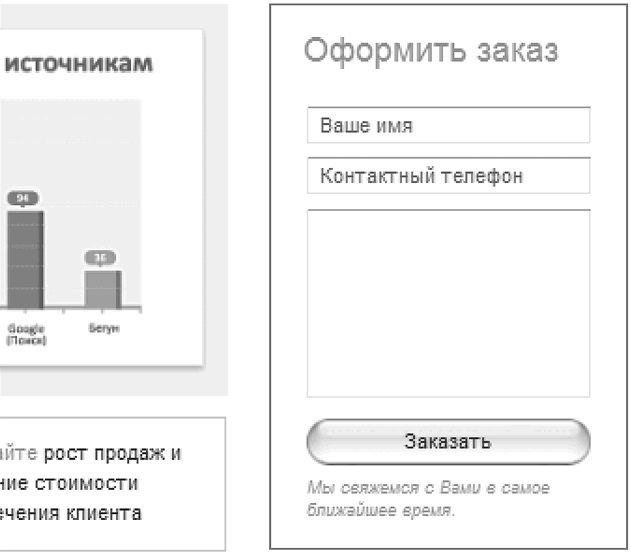
• Форма 2. Достоинства формы 2 (рис. 5.16): все коротко и понятно; минимум информации; внутри есть подсказка к кнопке; форма расположена справа.
Недостатки: нет маски поля; непонятно, почему такое большое поле для заказа, и непонятно, что заказывать; неконтрастная кнопка; когда подсказка находится внутри поля, можно забыть, что это поле нужно заполнять; острые края формы заказа смотрятся некрасиво. Фраза «Мы свяжемся с Вами в самое ближайшее время» звучит неопределенно.

Рис. 5.16. Форма 2
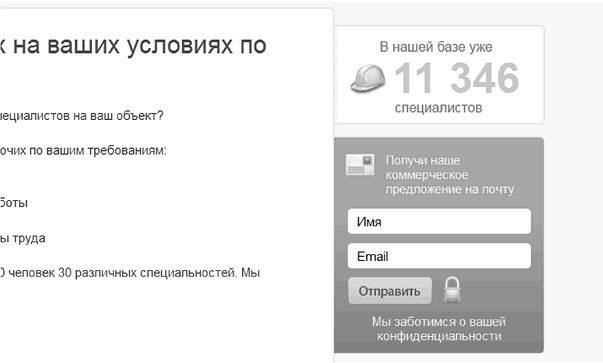
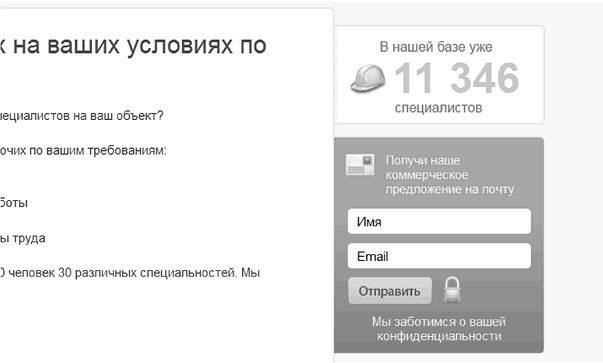
• Форма 3. Достоинства формы 3 (рис. 5.17): очень хороший и контрастный фон у формы заказа.
Недостатки: значок здесь не нужен; кнопка плохо читается; сомнительные подтверждения конфиденциальности; непонятно, зачем замок рядом с кнопкой Отправить; нет призыва к действию; текст выровнен по центру; внутри полей написаны подсказки; используется синий шрифт; «E-mail» пишется через дефис.

Рис. 5.17. Форма 3
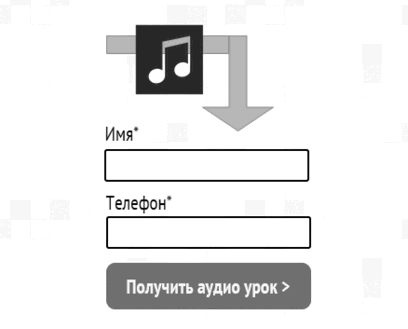
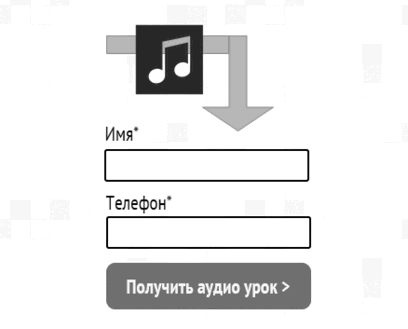
• Форма 4. Достоинства формы 4 (рис. 5.18): звездочка обозначает поля, обязательные к заполнению; над формой заказа на картинке изображен конечный результат, то, что пользователь получит после заполнения полей; стрелка указывает на форму заказа. Это очень удачная форма заказа, обратите на нее особое внимание.

Рис. 5.18. Форма 4
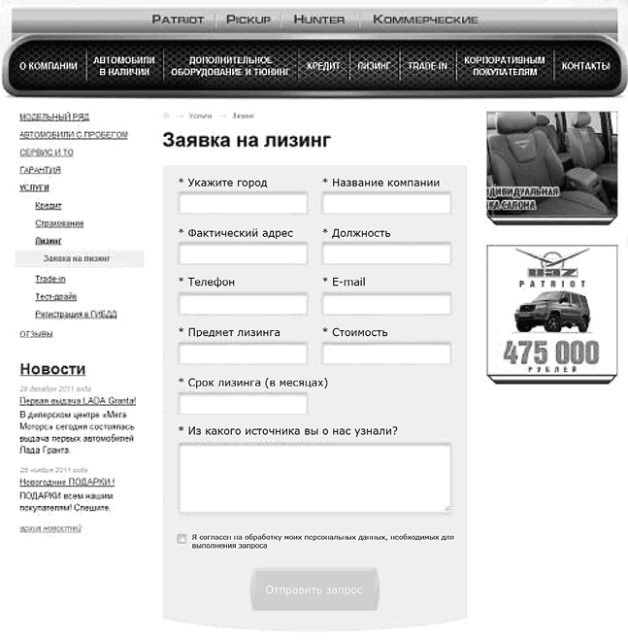
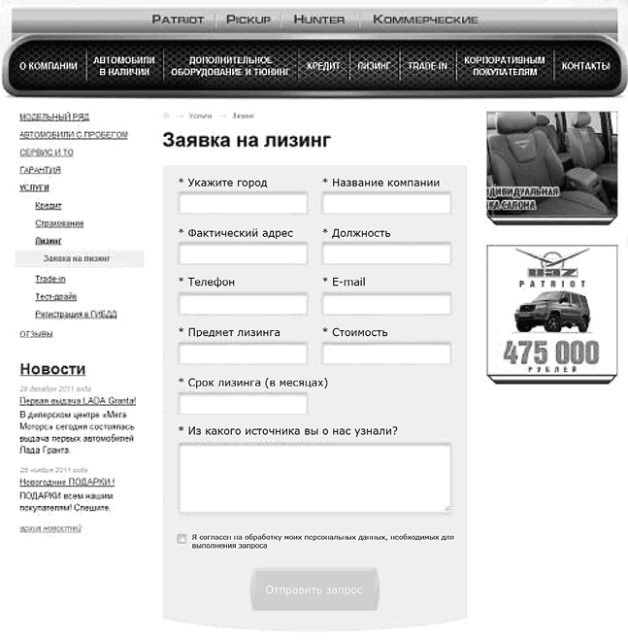
• Форма 5. Достоинства формы 5 (рис. 5.19): название формы понятное – «Заявка на лизинг»; есть подсказки; заголовок яркий; форма заказа закруглена; форма выделена с помощью бэкграунда на общем фоне сайта; выделены обязательные поля.

Рис. 5.19. Форма 5
Недостатки:
• поля расположены в две строки, полей в целом очень много, у них нет масок, запрашивают слишком много данных, все поля обязательны к заполнению;
• есть поля (предмет лизинга, стоимость лизинга), которые непонятно, как заполнять;
• кнопка заказа неактивная, нужно поставить галочку внизу под кнопкой, так как надо еще с чем-то согласиться, прежде чем отправить заявку. Текст на кнопке не читается, а новости сайта, расположенные слева, отвлекают от формы.
На самом деле для этой формы достаточно двух полей ввода данных. В противном случае конверсия таких форм будет очень низкой, не более 0,5 %.
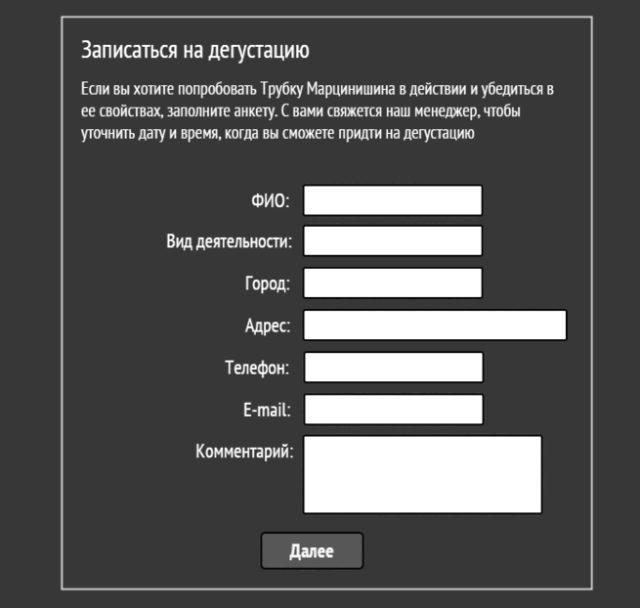
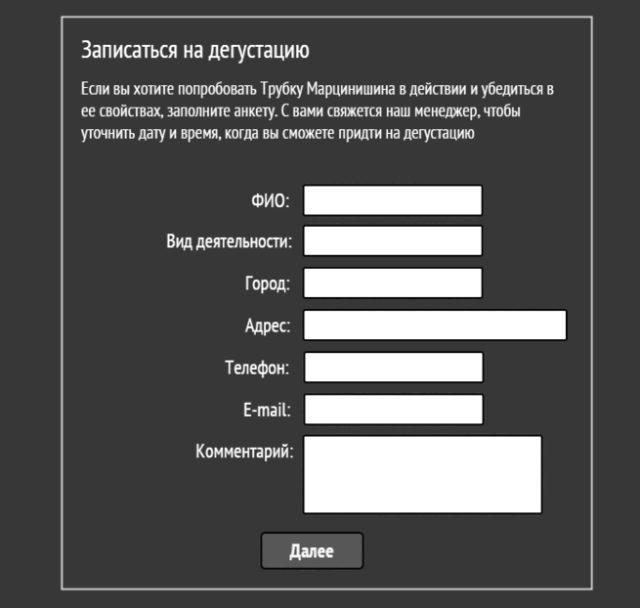
• Форма 6. Достоинства формы 6 (рис. 5.20): понятно, зачем заполнять эту форму; контрастный текст; все поля в одну строку; очень привлекательное предложение; много полезной информации; поля формы контрастного белого цвета на фоне темного бэкграунда.
Недостатки:
• очень много полей (зачем нужен «Вид деятельности»?), разная длина полей, текст выровнен по правому краю;
• нет конкретики в предложении, непонятно, что предлагают дегустировать, не видны обязательные поля, синяя кнопка на синем фоне;
• кнопка Далее и поле Комментарий здесь неуместны. Текст на кнопке заказа Далее не несет призыва к действию. Какие могут быть комментарии после заполнения всех полей формы? Для дегустации здесь запрашивают слишком много лишней информации;
• мотивация продегустировать продукт должна быть очень сильной, чтобы заполнить все поля и ждать звонка менеджера, который станет задавать дополнительные вопросы, например номер страховки.
Понятно, что это пример, как не нужно делать форму обратной связи.

Рис. 5.20. Форма 6
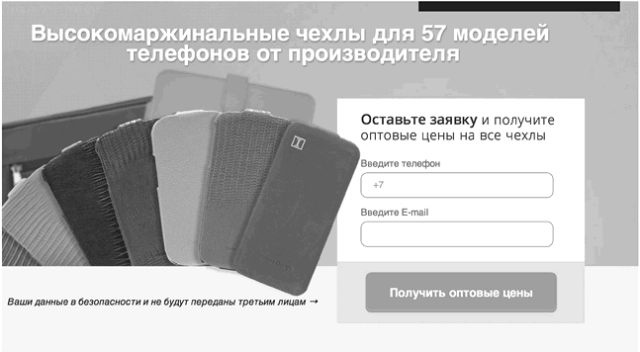
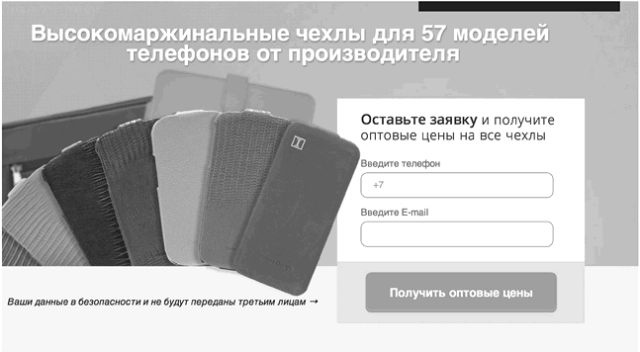
• Форма 7. У формы 7 нет недостатков (рис. 5.21). Так должна выглядеть и ваша форма.
Здесь есть призыв к действию: Отправьте заявку и получите оптовые цены на все чехлы. Поля для введения номера телефона и адреса электронной почты имеют маску.
Соблюдена последовательность действий: Оставьте заявку и получите оптовые цены на все чехлы, и далее на кнопке заказа написано: Получить оптовые цены. Все логично, просто и понятно.

Рис. 5.21. Форма 7
Конверсия этого лендинга говорит сама за себя – 21 %.
Самая главная кнопка
Оформление. Рассмотрим основные характеристики самой главной кнопки заказа.
• Кнопка должна быть яркого уникального цвета, большого размера, чтобы ее было видно на расстоянии двух метров от экрана. Клиент должен сразу понимать, чего от него хотят, его взгляд должен задерживаться на кнопке.