• Желательно, чтобы кнопка была выпуклая. Мимо этого сигнала трудно пройти: любую кнопку чисто психологически хочется нажать.
Текст. Текст на кнопке должен быть контрастным и легко читаться.
Например:
• на черном фоне белый текст;
• на красном фоне белый текст.
Если ваша посадочная страница состоит из двух экранов и более и там есть какая-то дополнительная информация, нужно использовать символы движения. Как правило, это стрелки или кавычки. Рассмотрим на примерах.
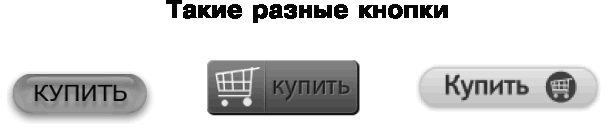
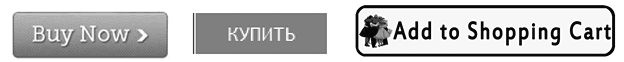
На рис. 5.22 изображены три кнопки. Какие у них недостатки?

Рис. 5.22. Недостатки кнопок
• Левая кнопка. Текст расположен слишком близко к краям кнопки, поэтому его сложно прочитать. К тому же текст написан в режиме Caps Lock. Сама кнопка небольшого размера и похожа на таблетку, изображение размыто.
• Центральная кнопка. На кнопке изображен значок корзины и написано «Купить».
Что делает пользователь на самом деле? Он выбирает товар и кладет его в корзину. Поэтому на кнопке должно быть написано «Добавить в корзину». Рядом со словами «Добавить в корзину» значок корзины смотрится уместно.
• Правая кнопка. В оформлении этой кнопки тоже нарушена логика. Здесь надо написать «Добавить в корзину», а не «Купить». Если вы пишете «Купить», то имеет смысл поставить значок денег. Размер шрифта использован правильно.
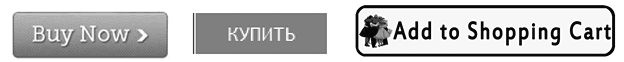
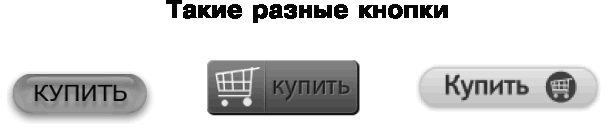
Недостатки кнопок, изображенных на рис. 5.23, таковы.

Рис. 5.23. Недостатки кнопок
• Левая кнопка. Рассмотрим плюсы и минусы данной кнопки. Обратите внимание на шрифт. Так называемые засечки над буквами (домики) усложняют чтение. Запомните: шрифт с засечками с экрана читается сложнее, чем шрифт без засечек.
Используйте шрифты без засечек, например Arial. Часто применяется Times New Roman – это шрифт с засечками. Он хорош для газет, но для верстки сайтов его лучше не использовать.
• Центральная кнопка. Центральная кнопка КУПИТЬ имеет несколько недостатков: она выглядит плоской, углы не закруглены, для написания текста использована клавиша Caps Lock.
• Правая кнопка.
• Плюсы: кнопка яркая и контрастная, понятно, что нужно сделать, но символ плохо считывается.
• Минусы: кнопка невыпуклая, больше похожа на дорожный знак. Картинка сбивает с толку, что это за магазин, почему люди так радуются покупке? Здесь присутствует смысловая ошибка. Add to Shopping Cart – «Добавить в корзину для покупок» – слишком длинный текст, его нужно сделать гораздо короче: Add to Cart.
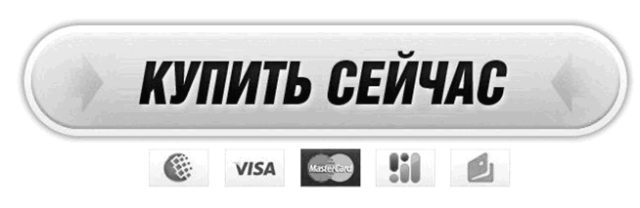
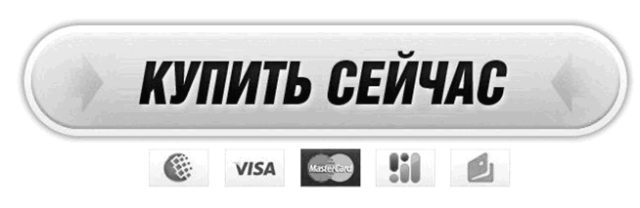
На рис. 5.24 изображена одна из самых удачных кнопок – кнопка системы PayPal. Да, здесь использован Caps Lock, но он сглажен курсивом, кнопка сама по себе очень агрессивная. Посмотрите, какие прекрасные стрелки к центру. На эту кнопку так и хочется нажать. Наклон шрифта показывает, что дальше что-то будет.
Плюсы: большой размер, кнопка выпуклая, яркие края. Под кнопкой есть логотипы сайтов, с помощью которых можно совершить покупку, то есть описан следующий шаг.

Рис. 5.24. Удачная кнопка
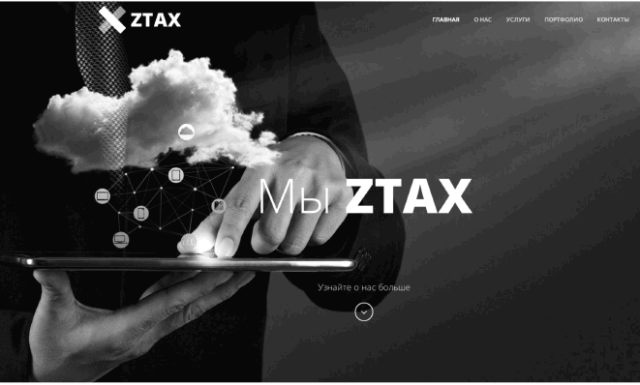
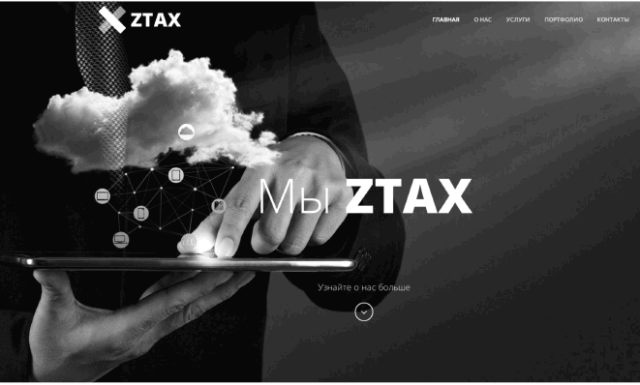
Вы узнали все правила создания одностраничника и изучили все его элементы. Теперь настало время создать свою посадочную страницу и сделать ее, например, такой (рис. 5.25).

Рис. 5.25. Пример страницы
Что не так в этом примере?
На первый взгляд все правильно, все формальные требования соблюдены.
Но непонятно, что делает этот человек на фото. Кстати, какие предположения, что предлагает эта компания? Да все что угодно! Начиная с планшетов и заканчивая прогнозом погоды.
Как можно трактовать картинку без подписи?
Приложения и облака, которые вылетают из планшета, не дают пользователю сосредоточиться на главном. А главное здесь – призыв к действию внизу экрана, его практически не видно, он не несет смысловой нагрузки.
Ладно, раскроем карты. На самом деле это профессиональная команда верстальщиков, которая предлагает свои услуги. Но понять это не так-то просто. Поэтому, используя «правильные» элементы лендинга, не нужно уходить от главного – сути вашего предложения.
Заголовок + кнопка
Рассмотрим варианты оформления.
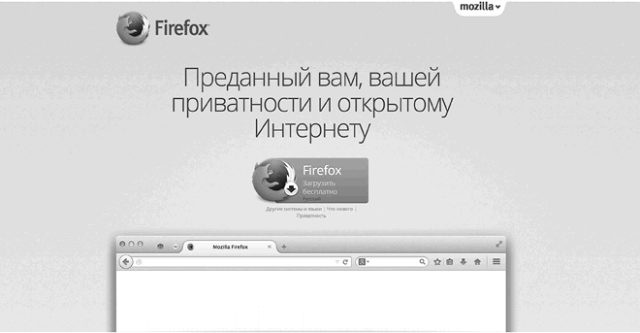
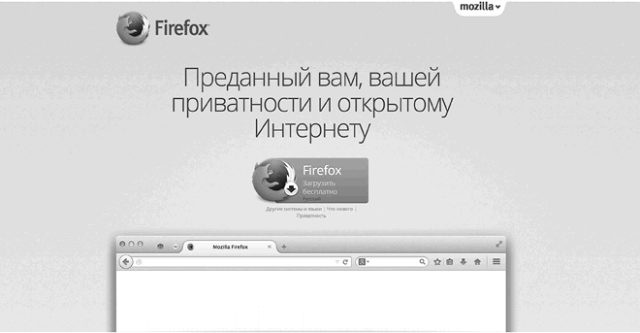
Первый вариант. Заголовок + кнопка (рис. 5.26).

Рис. 5.26. Пример заголовка и кнопки
Зеленая кнопка скачать Firefox, заголовок и картинка-скриншот по центру как один из жизнеспособных вариантов. Обратите внимание, что в примере нет ничего лишнего.
Заголовок + форма + кнопка
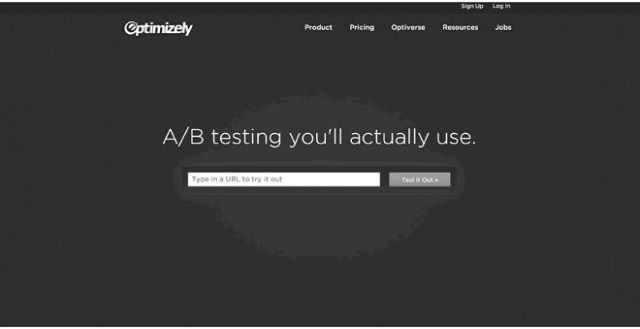
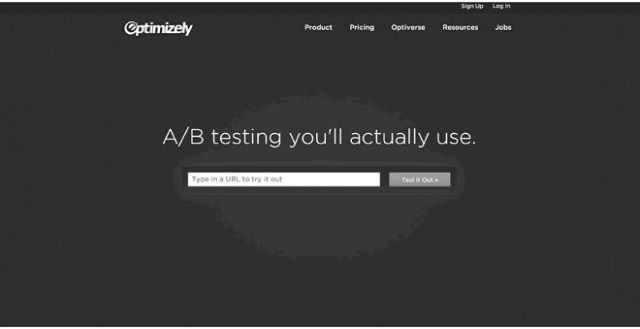
Второй вариант. Здесь используются только заголовок, форма и кнопка (рис. 5.27). На картинке изображен один из лучших примеров сайта от компании Optimizely, и ему даже не нужен подзаголовок. С помощью градиента и фона внимание пользователя концентрируется на строке для ввода электронного адреса.

Рис. 5.27. Пример заголовка, формы и кнопки
Заголовок + подзаголовок + форма + кнопка
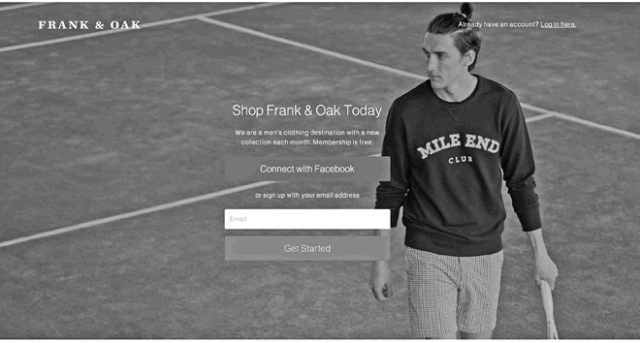
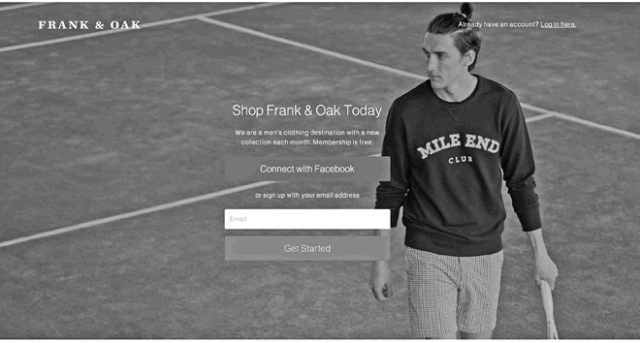
Третий вариант. Третий вариант отличается от второго наличием подзаголовка (рис. 5.28).
Заголовок: Shop Frank & Oak Today – «Покупайте товары Frank & Oak сегодня».
Подзаголовок: в нем краткое описание выгод от регистрации на сайте.

Рис. 5.28. Пример заголовка, подзаголовка, формы и кнопки