Форма: здесь предусмотрена возможность войти на сайт через Facebook или ввести в специальное поле свой e-mail.
Кнопка: нажав кнопку Get Started, можно попасть на сайт магазина.
Заголовок + подзаголовок + кнопка + + триггеры
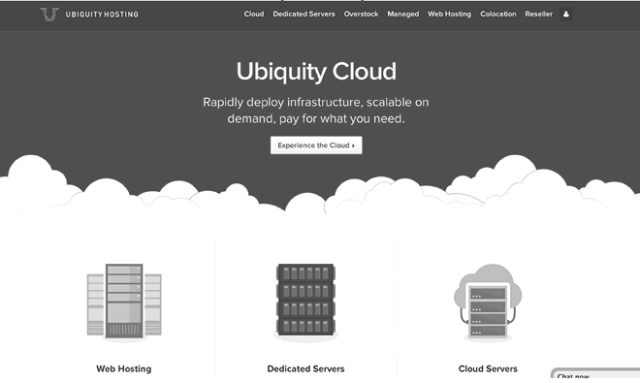
Четвертый вариант. Заголовок + подзаголовок + кнопка, и на первый экран выводятся триггеры (рис. 5.29). Триггеры являются теми выгодами, которые получает клиент.
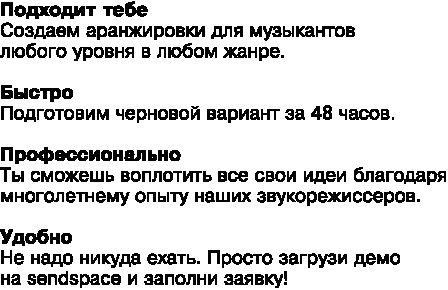
Заголовок + подзаголовок + кнопка + + отзывы
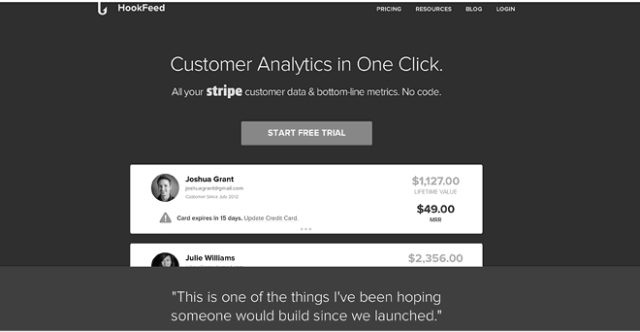
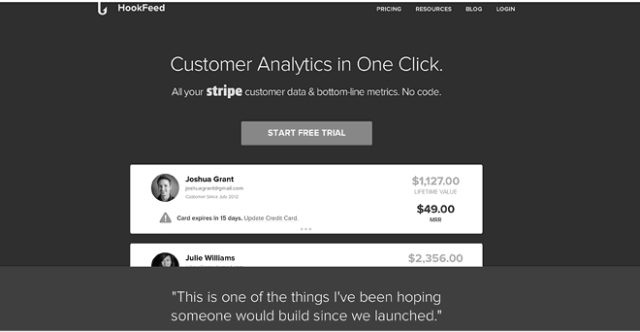
Пятый вариант. Заголовок + подзаголовок + кнопка + отзывы. На рисунке представлен подобный сайт (рис. 5.30). Отзывы на этой странице – это готовые кейсы, по сути, здесь перечислены выгоды, которые получили пользователи.

Рис. 5.29. Пример заголовка, подзаголовка, кнопки и триггеров

Рис. 5.30. Пример заголовка, подзаголовка, кнопки и отзывов
Например: «Вложил 49 долларов, заработал 1127 долларов».
Состав триггера. Что такое триггеры? Триггер в переводе с английского – «крючок». Фактически это спусковой крючок для пользователя, чтобы он обратил внимание на ваше предложение и захотел решить свои проблемы с вашей помощью. Триггеры – это клиентские выгоды, оформленные визуально.
Триггер состоит из заголовка, текста и значка. Визуальное оформление делают с помощью текста или значков. Все зависит от выбранной концепции дизайна. В триггере всегда есть значок. Его может заменить галочка либо знак маркированного списка.
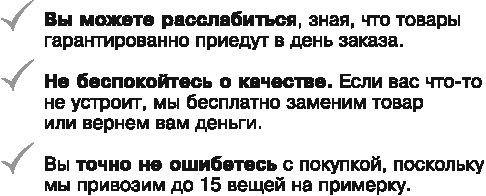
Как оформлять триггеры? Триггеры можно оформлять либо буллитами, либо галочками.

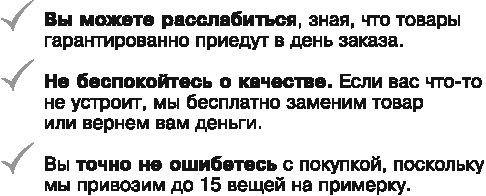
Важный текст выделяется жирным шрифтом – он играет роль заголовка, и, соответственно, выгода выделена за счет свойства и пишется справа.
Если человек торопится, он остановит взгляд на галочках и полужирном тексте: «Вы можете расслабиться, не беспокойтесь о качестве, вы точно не ошибетесь». Триггер подействует безотказно.
Для оформления триггеров часто используют динамические заголовки. Для этого берут выгоду и пишут ее вместо заголовка триггера.
Человек, который торопится (а в Сети все торопятся), не будет читать подтверждение, он просто удостоверится, что оно есть, обратит внимание на цифры и прочитает заголовки. Эффект можно усилить значками, и реакция потенциальных клиентов не заставит себя ждать.

Триггеров должно быть не более четырех, так достигается оптимальная степень воздействия на аудиторию, а дизайн лендинга не теряет в легкости и простоте восприятия.
Все вместе. На рис. 5.31 изображен прекрасный пример триггеров.

Рис. 5.31. Пример триггеров
Easy for user, easy for all ages, easy for sharing.
Здесь применена такая «фишка», как тройное повторение, тройная гарантия, когда берут гарантию и раскладывают ее на три составляющие (в данном случае «легко, легко, легко»).
Это маркетинговый прием, когда одна выгода «легкость» повторяется три раза, усиливается картинками, динамическим заголовком и описанием выгоды.
Оформление продукта
Опишем сложный вариант оформления продукта, когда на сайте одновременно продают много товаров.
При продаже прицепов, навигаторов и любых других товаров, когда пользователю предлагается широкий выбор, в оформлении обязательно должны присутствовать следующие элементы: заголовок, краткая характеристика модели, фотография продукта и кнопка Заказать.
Можно использовать разные вариации для оформления продукта, делать открытую форму для заявки, но обязательные элементы должны быть всегда.
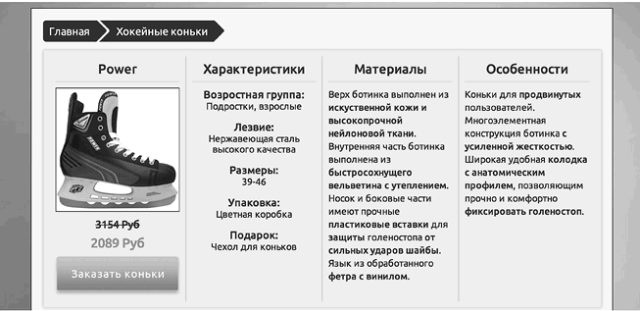
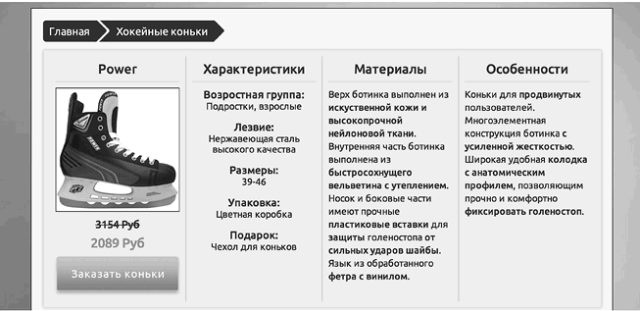
Если у вас сложный продукт с большим количеством характеристик, можно использовать вот такой формат (подробнее см. по ссылке: http://konki-s-dostavkoi.ru) (рис. 5.32).

Рис. 5.32. Описание продукта на сайте
На этом сайте есть каталог, из него можно перейти в подкаталог и выбрать нужный товар.
Отзывы
Оформление текста
Рассмотрим элементы посадочной страницы, в которых задействован текст. В первую очередь речь пойдет об отзывах.
Каким образом нужно оформлять отзывы на посадочной странице? Ведь отзывы и кейсы – это большой объем текста.
Мы протестировали массу вариантов размещения отзывов и рекомендуем следующее.
• Заголовок. Можно использовать яркую и короткую цитату из отзыва либо обозначить его краткое содержание. Главное, чтобы в заголовке отражался основной эмоциональный посыл.
• Важное выделено. Фразы, которые заостряют внимание на выгодах предложения, выделяйте жирным шрифтом.
• Ссылка на соцсеть или контакты. В отзыве обязательно должно быть доказательство, что его оставил реальный человек, например ссылка на профайл в соцсетях, телефон, любые контактные данные, адрес компании.
• Прямая речь – курсив. Использование курсива допускается при оформлении прямой речи. Таким образом отзыв выделяется среди других текстовых блоков, и нет необходимости подчеркивать его специальным фоном.
• Должность или социальный статус. Обязательно указывайте должность или социальный статус того, кто дает отзыв. Например, если речь идет о похудении, то отзыв может быть от лица некой Ирины Васильевой, 38 лет, мамы двоих детей, затем адрес электронной почты, телефон или ссылка на профайл, чтобы с ней можно было связаться.
Потенциальные клиенты, как правило, этим людям не пишут, но указанным данным доверяют. Дизайн отзывов должен быть функциональным, и в нем не должно быть ничего лишнего.