На втором месте – социально ориентированные пользователи, с которыми тоже достаточно просто работать.
Социально ориентированная персона – это, скорее всего, мама с ребенком, для которой важно мнение ее подруг, которая опирается в принятии решений на окружающий социум. Ей важно все, что касается социальных доказательств (отзывы, кнопки соцсетей и т. д.).
Логический тип – чаще всего взрослый мужчина, который досконально оценивает всю информацию, взвешивает ее по разным критериям, составляет сравнительную таблицу разных предложений. Ищет, где максимально дешево, где наилучший сервис, где лучше соотношение «цена/качество» и т. д.
Остальные 5 % посетителей для вас не очень интересны.
Важно помнить, что в первую очередь вы работаете на импульсивных персон, потом – на социально ориентированных и в третью очередь – на логических.
Импульсивных пользователей проще всего склонить к контакту. Немного сложнее привлечь социально ориентированных. Логическую персону сложнее всего расположить к взаимодействию, потому что она оценивает много факторов, долго принимает решение о покупке и часто конвертируется со второго, третьего, четвертого раза, с повторных посещений.
Именно для логических пользователей нужны логотипы, чтобы при повторном посещении вызвать доверие. Для них также можно установить кнопку Добавить в закладки, но только не на первых экранах, а ближе к концу. Логическая персона добавит закладку и еще долго будет рассматривать разные решения своей проблемы.
Даже если логик не сконвертировался сразу, это не значит, что ваш лендинг плох, это означает, что ему нужно больше касаний. Тогда он дойдет до кондиции и примет решение.
Когда вы запускаете рекламную кампанию, то видите, что через пару недель непрерывной работы рекламы конверсия в покупку повышается. Это доходят те самые логические персоны. Поэтому изначально вы концентрируете свое внимание на других типах.
В первую очередь надо сконвертировать импульсивных персон. На них воздействуют эмоции. Вспомните заголовки «выгода + выгода + качественные прилагательные». Именно для них вы стараетесь добавить как можно больше эмоций в заголовки, подзаголовки, в заголовки блоков.
Им нужна большая, жирная «наживка», чтобы мгновенно «подсечь» на контакт. Импульсивные персоны принимают решение быстро, они не будут читать весь лендинг, им вполне достаточно поверхностной информации.
Как импульсивные ведут себя на лендинге: попали на первый экран, зажглись, прокрутили вниз, прокрутили вверх и на первом экране оставили заявку. Соответственно, чтобы зажечь импульсивных пользователей, нужны яркий первый экран, яркие заголовки блоков.
Помимо темперамента посетителей, на восприятие лендинга влияет глубина прочтения. Как правило, можно выделить три уровня.
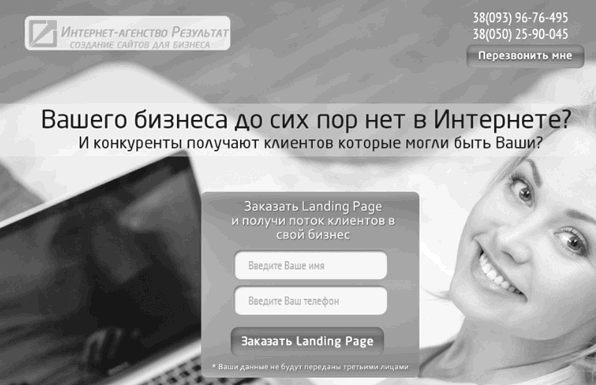
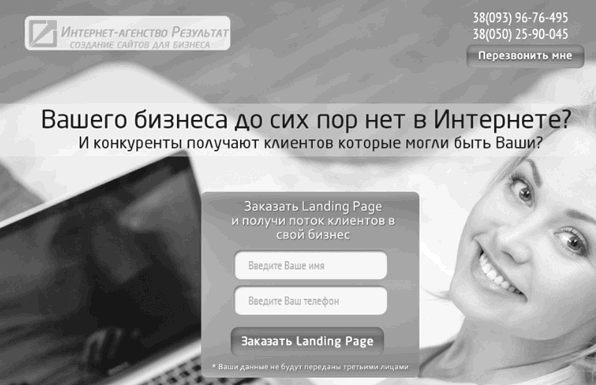
Первый уровень прочтения лендинга поверхностный. Посетитель страницы прочитал: «Интернет-агентство. Создание сайтов для бизнеса» (рис. 6.1). Посмотрел на дескриптор, посмотрел на заголовок: «Вашего бизнеса до сих пор нет в Интернете? И конкуренты получают клиентов, которые могли быть Вашими?» – его заинтриговал вопрос. «Заказать Landing Page и получить поток клиентов в свой бизнес» – интересное предложение, новое решение старой проблемы.

Рис. 6.1. Пример лендинга
Первый уровень, совсем неглубокий, в основном это первый экран плюс заголовки блоков.
На втором уровне посетитель воспринимает подзаголовки и крупно выделенные элементы в блоках, может прочитать что-то, выделенное полужирным шрифтом.
Соответственно, на третьем уровне пользователь изучает лендинг досконально. Однако он все равно старается избегать мелкого шрифта и сложных элементов.
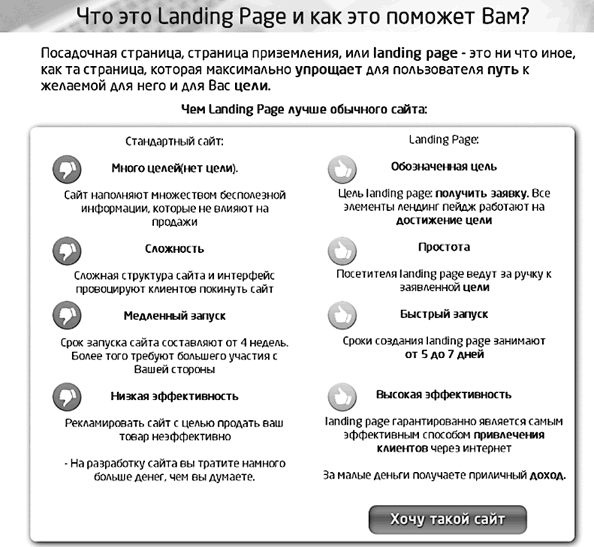
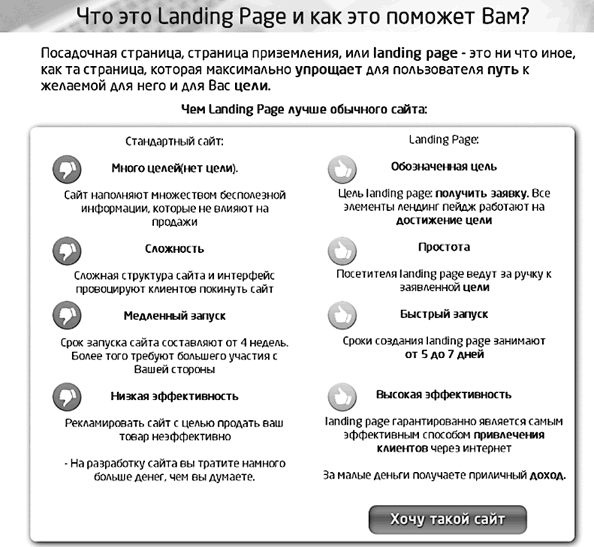
Вернемся к примеру. Пользователь просматривает первый экран и прокручивает страницу дальше, видит заголовок: «Что такое Landing Page и как это поможет вам?» (рис. 6.2). На первом уровне прочтения заголовок посетителю ни о чем не говорит.

Рис. 6.2. Пример лендинга
На втором уровне он видит заголовок, остальное слишком мелко. «Хочу такой сайт» – для него непонятное утверждение.
На третьем уровне посетитель начинает читать пары подзаголовков. Он все еще не читает подробно там, где много мелкого текста. Но в итоге изучает чуть глубже и понимает, чем Landing Page лучше стандартного сайта.
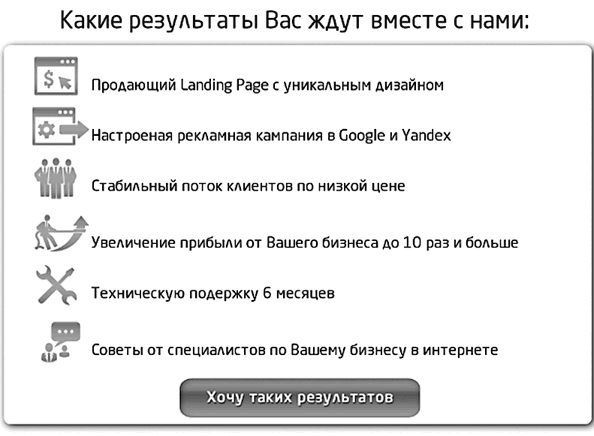
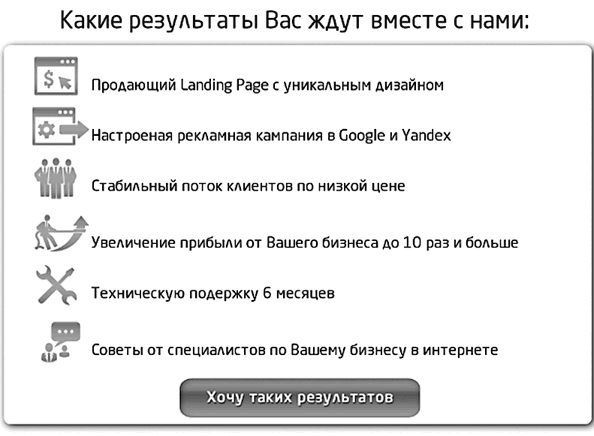
Дальше он быстро смотрит: «Какие результаты Вас ждут вместе с нами» (рис. 6.3). Заголовок ему ни о чем не сказал.

Рис. 6.3. Пример лендинга
При втором проходе он видит, что этот блок набран крупным шрифтом.
При третьем проходе он читает:
«Какие результаты Вас ждут вместе с нами:
• продающий Landing Page с уникальным дизайном;
• настроенная рекламная кампания в Google и Yandex;
• стабильный поток клиентов по низкой цене;
• увеличение прибыли».
Неизвестно, насколько его это заинтересовало, но здесь уже что-то есть, какая-то информация. Три-четыре элемента он прочитал, дальше не читает.
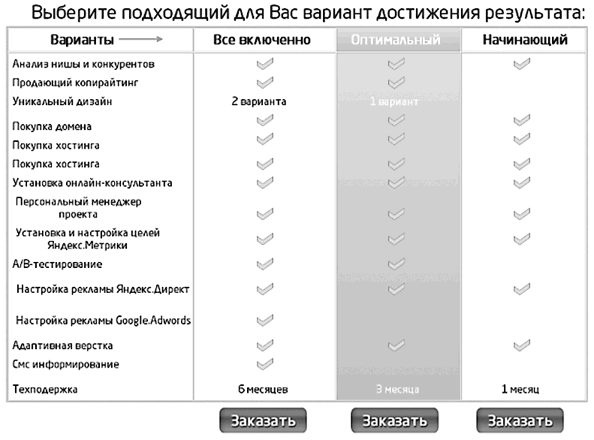
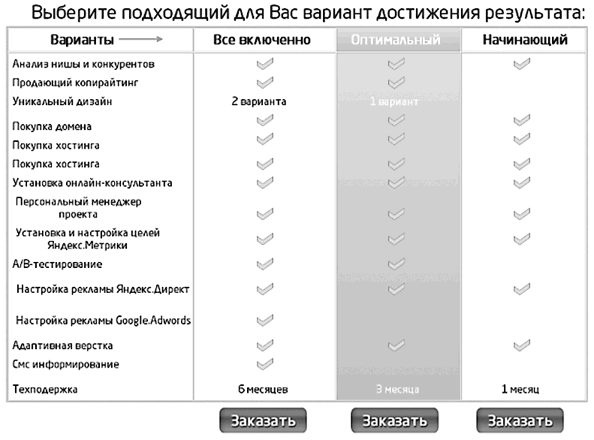
Еще ниже: «Выберите подходящий для Вас вариант достижения результата» (рис. 6.4).

Рис. 6.4. Пример лендинга
При первом проходе заголовок ни о чем не говорит. Посетитель ничего не видит и на втором уровне. И при третьем проходе не читает: много текста ему читать не хочется.
Какой можно сделать вывод из этого? Вы сами с помощью размера шрифтов, выделения важной информации, использования маркированных списков определяете уровень погружения пользователя.
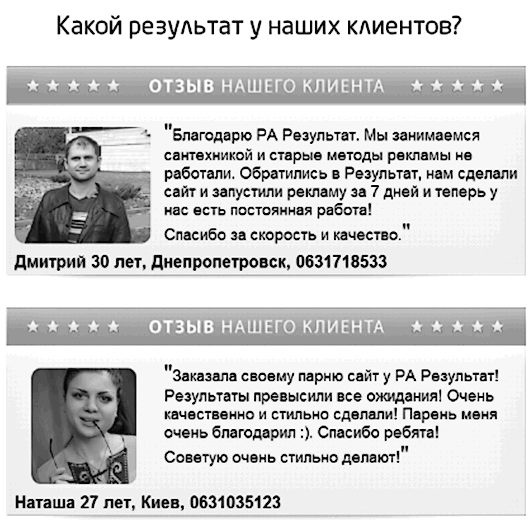
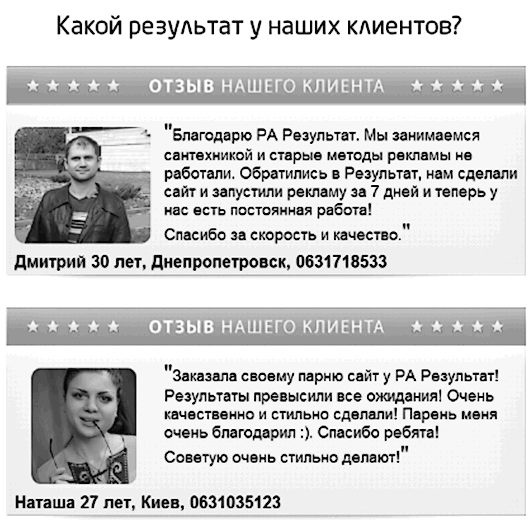
Следующий блок: «Какой результат у наших клиентов?» (рис. 6.5).
На первом уровне информация проходит мимо.
Если бы в отзывах что-то было выделено полужирным, например «запустили рекламу за семь дней», посетитель прочитал бы это на втором уровне ознакомления с лендингом. К сожалению, он прочитал: «Дмитрий, 30 лет, Днепропетровск». Это бесполезная информация, но она самая крупная, именно ее он увидит в данном случае.

Рис. 6.5. Какой результат у наших клиентов?