Вы никогда не задумывались, почему главная страница Google выглядит так аскетично? Вероятно, одной из причин является желание разработчиков увеличить скорость ее загрузки (рис. 50).

Но если вы не столь популярны, как Google, пустая страница сайта может расстроить ваших пользователей. В таком случае поступайте следующим образом:
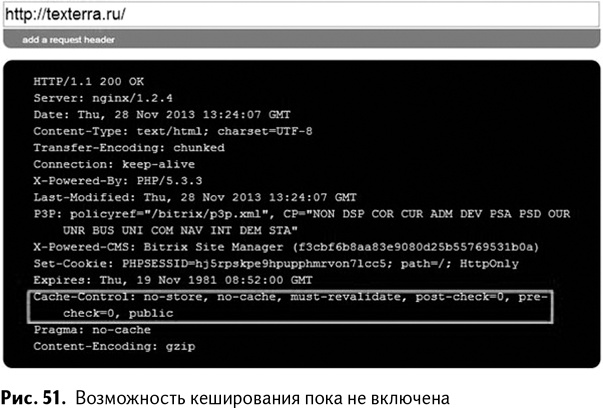
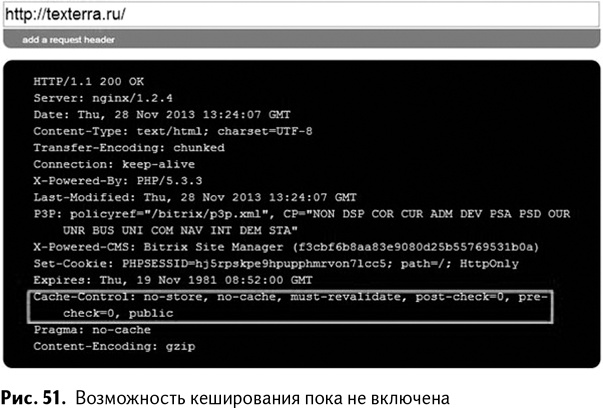
• Разрешите браузерам кешировать данные. Если страницы вашего сайта являются статическими, незачем вынуждать посетителей всякий раз загружать их содержимое заново. Попросите администратора сервера или хостинг-провайдера включить опцию кеширования фотографий, элементов CSS и JavaScript (рис. 51). Чтобы проверить результат этого действия, воспользуйтесь, например, сервисом Redbot (https://redbot.org).

• Комбинируйте и сжимайте файлы CSS и JavaScript. Тем самым вы значительно уменьшаете количество запросов браузера. Этот метод подходит для статических страниц. Объединить файлы CSS и JavaScript можно с помощью специальных сервисов и ПО, например CakePHP (https://cakephp.org).
• Объединяйте небольшие фотографии в CSS-спрайты. Это особенно удобно для ресурсов, на которых есть много иконок, кнопок и других маленьких изображений. Специальные сервисы позволяют объединить их в один файл, который и называется CSS-спрайт. Воспользуйтесь инструментом SpriteMe (http://spriteme.org), чтобы проверить эффективность данной рекомендации на практике.
Имейте в виду: включив опцию кеширования, вы не повлияете на скорость загрузки сайта при первом посещении. Однако при повторном посещении скорость загрузки сайта приятно удивит ваших клиентов. Конечно, если они не пользуются утилитами очистки типа CCleaner.
Сокращение расстояния между сайтом и пользователями. Если сервер вашего хостинг-провайдера находится во Владивостоке, посетителям из Санкт-Петербурга придется набраться терпения, ожидая загрузки страницы. Эта проблема особенно актуальна для сайтов с тяжелым контентом. Чтобы решить эту проблему, воспользуйтесь сетями доставки контента (CDN), например Amazon CloudFront или Akamai.
Используя CDN, вы автоматически изменяете URL ваших фото, CSS- и JavaScript-файлов с http://moisait.com/moefoto.png на http://aaa.cloudnfront.net/moefoto.png. Когда пользователь заходит на ваш сайт, CDN загружает его «тяжелые» элементы со своего сервера, физически расположенного ближе всего к посетителю.
Хак № 34. Высокая скорость загрузки сайта чрезвычайно важна. Она улучшает пользовательский опыт, повышает коэффициент конверсии, вовлеченность пользователей, а также способствует улучшению позиций сайта в выдаче. Убедитесь, что ваш сайт загружается быстро на всех устройствах.
Адаптивный дизайн
На данный момент адаптивный дизайн (тот, который автоматически адаптируется к размеру экрана, вследствие чего ваш сайт удобно просматривать с помощью стационарных ПК и мобильных девайсов) – оптимальный метод приспособления сайта для мобильных пользователей. В его эффективности мы убедились на собственном опыте. Первый сайт на адаптивной верстке мы запустили 30 августа 2013 года. Спустя месяц проверили статистику и получили результаты, превзошедшие все наши ожидания:
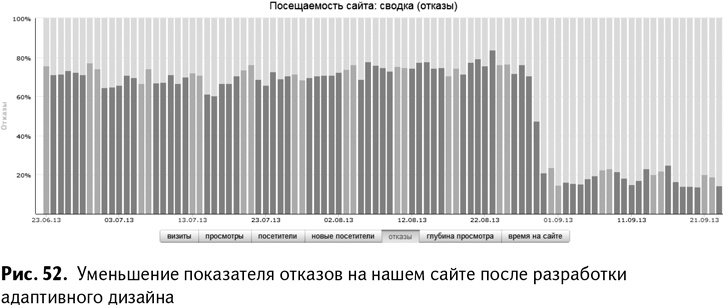
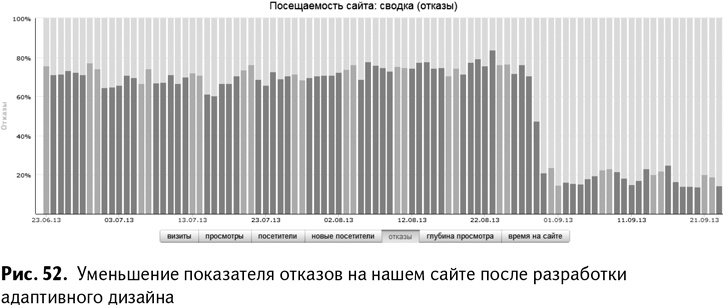
• Снижение числа отказов. Средний показатель отказов снизился в 3,9 раза – было 70,8 % отказов (среднее арифметическое значение в июне, июле и августе), стало 18,1 % (в сентябре). Вот так выглядят наши отказы по «Яндекс.Метрике» за три месяца до и спустя один месяц после редизайна (рис. 52).

Понятно, что количество отказов снизилось не только благодаря адаптивной верстке как таковой, но и в результате изменения структуры сайта и дизайна страниц. Но все эти перемены не сыграли решающей роли. А вот то, что пользователи мобильных устройств перестали покидать сайт в первые секунды (что они делали ввиду неудобства использования предыдущей версии сайта), очень сильно повлияло на общую статистику отказов).
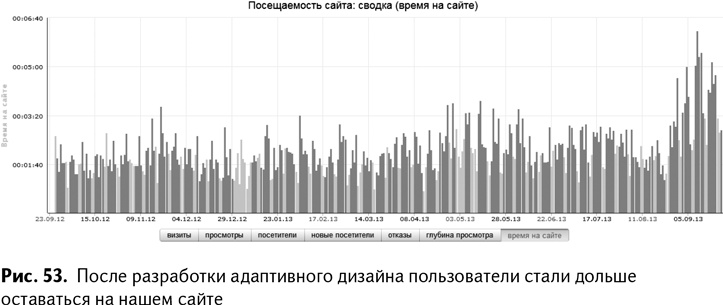
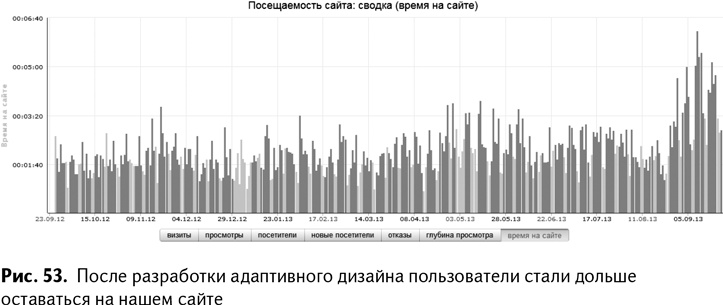
• Увеличение периода времени, проведенного пользователем на сайте. Вот как менялась продолжительности сессии от месяца к месяцу в 2013 году (рис. 53): январь – 00:01:58; февраль – 00:02:01; март – 00:01:49; апрель – 00:02:13; май – 00:02:30; июнь – 00:02:15; июль – 00:02:29; август – 00:02:06. На 22 сентября – 00:03:59!

То есть средняя длина сессии за первые восемь месяцев 2013-го – ровно две минуты. В сентябре, после редизайна сайта и перехода на адаптивную верстку, – в два раза больше!
Хак № 35. Закажите разработку адаптивного дизайна для вашего сайта. Да, это услуга дорогостоящая, но, если вы планируете всерьез развивать свой сайт и сделать его основным источником трафика и продаж, сделать это обязательно нужно. Тем самым вы обеспечите условия для удобной работы пользователей с вашим сайтом и для более высокого ранжирования в поисковых системах.
Корректное отображение во всех браузерах
Независимо от того, будете ли вы делать адаптивную верстку сами или поручите это специалисту, готовый сайт нужно будет проверить в разных браузерах и на разных устройствах.
Проверка отображения сайта на разных устройствах:
1. Установите и запустите браузер Google Chrome.
2. Щелкните правой кнопкой мыши в любом месте страницы и выберите команду «Посмотреть код».
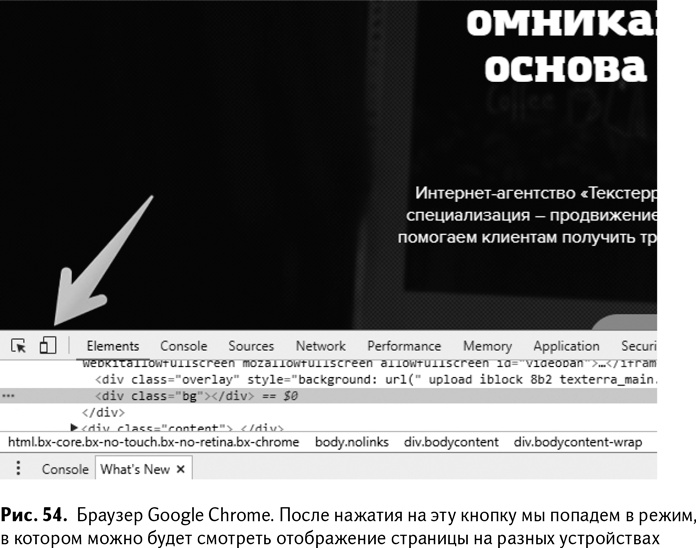
3. Нажмите на иконку в виде телефона с планшетом (рис. 54).
4. Выберите устройство, которое вас интересует (рис. 55), или перейдите в раздел «Edit», чтобы выбрать другое устройство или добавить свое («Add custom device»).
5. Обновите страницу, чтобы все элементы загрузились без ошибок.