При разработке продукта мы сталкиваемся с такой же проблемой. За плотиной нашей черепной коробки бурлят креативные водопады свежих идей, действий, переходов и динамических сцен. Но как о них рассказать? Как нам извлечь их из наших голов?
При помощи игры в шарады? Я думаю, что кое-кто из вас прибегал к этим древностям. Сознаюсь: я тоже.
Отсутствие возможности «показать» взаимодействия и динамику в нашем дизайне — знаковая, общая проблема, с которой мы регулярно сталкиваемся, разрабатывая продукты.
Статичные макеты, на которые мы благосклонно взирали в прошлом, больше не подходят. Они просто не справляются со своей работой. Статичные сцены, сшитые вручную, уже не передают движение или скорость перемещения, важные для пользовательского опыта.
Статика, таким образом, не позволяет рассказать историю нашего продукта.
Еще более усугубляет эту ситуацию, что теперь мы разрабатываем продукты для экранов, на которые можно нажать, которые можно свайпать, уменьшать, увеличивать и так далее. И нет никакого другого варианта, кроме как делать наши интерфейсы более гибкими, живыми и реагирующими на прикосновения.
И коль скоро мышка становится достоянием истории, давайте внедрять движение и потоки — давайте узнавать продукт как можно раньше, чтобы иметь возможность избежать ошибок в полировке неправильного алмаза или, в нашем случае, макета.
Больше чем популярное словечко
В знаменитой дизайн-компании IDEO есть поговорка, что если картинка стоит тысячи слов, то прототип стоит тысячи встреч
[101].
Это так, потому что прототипы — не что иное, как форма коммуникации. Это возможность перевода идей в физическое измерение, где вы, ваша команда и ваши клиенты могут их потрогать и почувствовать.
Для меня было достаточно удивительно обнаружить, что темп в этом направлении задают большие компании. Оказалось, что такие гиганты, как Airbnb, Evernote, Facebook и Google, невероятно благосклонны к публике и без утайки показывают, как интегрируют прототипирование в свои рабочие процессы. Более того, они служат для нас полезным примером подобного поведения.
Попытки адаптации инструментов прототипирования к рукам продуктовых дизайнеров сегодня встречаются все чаще. Давайте начнем с очевидного: InVision
[102]. Я не видел более простого, более демократичного инструмента, призванного помочь как дизайнерам, так и не-дизайнерам высвободить потоки идей, заключенные в их голове. Нарисованные от руки скетчи, каркасы и даже макеты любой точности можно сшить вместе с правдоподобными переходами, которые воспринимаются как свои, а затем передать результат члену команды, который сразу даст обратную связь.
«InVision — мой первый инструмент прототипирования, во многом потому, что он не только быстрый и простой в использовании, но также дает возможность сразу же поделиться полученными результатами, — говорит Поли Тинг, продуктовый дизайнер, который работал с клиентами из списка Fortune 500, крупными ретейлерами и мировыми автопроизводителями. — InVision не требует технических знаний, а значит, с ним могут работать люди без технического образования, то есть барьер для сотрудничества, вовлеченности в процесс дизайна довольно низкий. Это самый быстрый инструмент для создания практически совершенного опыта».
Apple Keynote и Microsoft Powerpoint также пожинают плоды успешного роста за счет прототипирования.
«Особо важную роль анимация играет в дизайне приложений. Например, я на скорую руку делал несколько анимаций с низкой детализацией, чтобы объяснить, что будет происходить, когда пользователь начнет нажимать на экран или перелистывать страницы, — комментирует Тимони Вест, ветеран продуктового дизайна из Flickr, Foursquare и Alphaworks, которой принадлежит сейчас его собственная студия дизайна Department of Design. — Чаще всего анимации используют вместе с раскадровкой, цепочкой экранов. К сожалению, Keynote все еще лучшее, что есть на этот момент. Я не знаю другого такого простого продукта, который позволял бы вырезать и вставлять изображения в векторе, а также делать базовую анимацию с мгновенным предпросмотром».
Но если какая-то компания и достигла мастерства в создании таких интеракций в прототипах, что те воспринимаются как нативные и настоящие, так это Facebook. Facebook занял лидирующие позиции в прототипировании с момента запуска Origami — полного набора инструментов и расширений, надстроенных к Quartz Composer
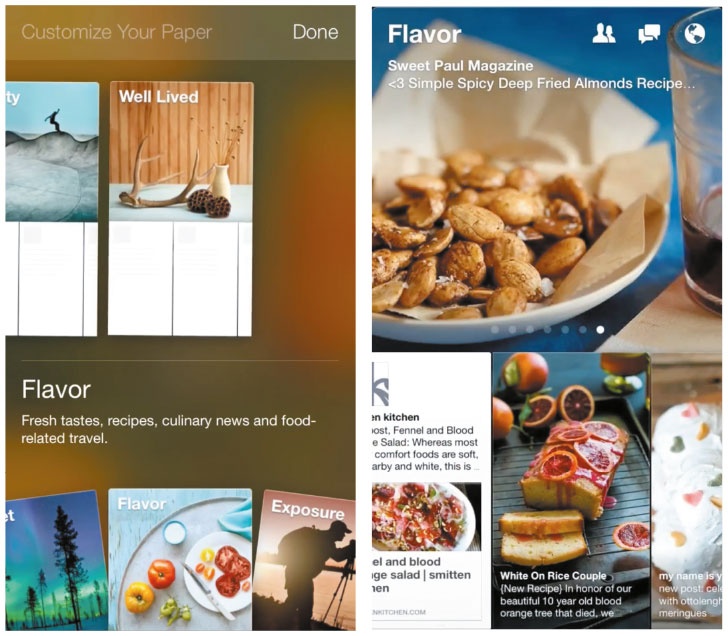
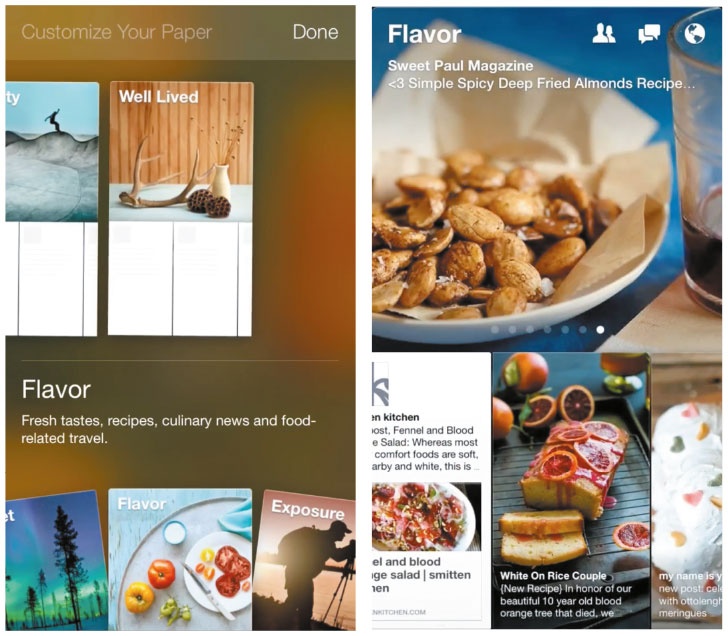
[103] от Apple. Изначально созданная внутри компании, в Facebook Creative Labs, с целью развития новых взаимодействий для iOS приложения Paper (рис. 5.3)
[104], она дала старт появлению таких конкурентных инструментов, как Pixate
[105], Google Form
[106] и Framer
[107]. Даже дизайнерская компания IDEO решила поучаствовать в общем забеге, выпустив собственный набор для прототипирования под названием Avocado
[108].

Рис. 5.3. Интеракции Facebook Paper пленили и захватили дизайнерское сообщество. Позже журнал Wired писал, что они были разработаны с помощью Origami
Общеизвестным было и то, что компания Apple также располагает собственными продвинутыми инструментами прототипирования. Говорят, что один из них Mica был специально разработан для UI-дизайнеров, чтобы тем было намного проще создавать интерактивные интерфейсы
[109]. Предполагалось, что Mica заменит Quartz Composer в проекте 1 Infinite Loop и будет использоваться для создания всего — от интерфейсов до профессиональных итоговых плагинов.
Я никоим образом не пытаюсь сказать, что прототипы — это всего лишь корпоративная фишка, что-то типа прозрачных белых стен или «Шести сигм». Или что это инструмент, доступный только крупным компаниям, у которых есть время и средства на их реализацию.
Прототипирование может помочь всем, кто создает продукты, начать делать это на совершенно новом качественном уровне. И если одного этого недостаточно, то знайте, что, будучи включенными в процесс, прототипы приносят невероятную практическую пользу. Они сплачивают команду, помогают быстрее принимать решения и, в конце концов, делают ваших пользователей счастливее.