Диалоговое окно в графическом пользовательском интерфейсе – элемент для вывода информации и получения ответов пользователя.
Пользователь заходит на сайт или открывает мобильное приложение, получает какие-то предложения, как-то реагирует. На другой стороне формируется ответ, который зависит от контекста – от того, что уже произошло. Снова настаёт очередь пользователя принимать решение и давать очередной ответ. И так продолжается до логичного завершения сценария, пока нужда человека не удовлетворяется полностью или пока пользователь не убегает в ужасе.
В примере, которым я открыл эту главу, я показал свой обычный диалог с крупным онлайн-магазином. Я залетаю в него с очередной нуждой, он предлагает варианты, я решаю, годятся они мне или нет, он помогает оформить заказ, я оплачиваю покупки, он говорит, что теперь всё будет хорошо, нужно только дождаться курьера. Я закрываю мобильное приложение и открываю «Фейсбук» – посмотреть, что нового у френдов.
Ни на одном из этапов я не выпал из контекста, я понимал, что происходит с моим заказом, что я уже сделал и что будет дальше. В примере всё прошло так гладко потому, что я привык покупать именно в этом магазине. А привык я потому, что мне всё понравилось в первый раз, во второй, в третий и так далее – магазин отвечал моим требованиям и не раз провёл меня хорошим или приемлемым путём. Иначе я бы не стал его постоянным покупателем.
Но что, если бы мой диалог с магазином проходил так:
– Здравствуйте. Что-то конкретное искали?
– Мне, пожалуйста, упаковку молока, орешки, жидкость для моющего пылесоса и эпоксидную смолу.
– Хорошо, с вас 3200 и 250 за доставку. Итого 3450 рублей.
– Ой, у вас вроде доставка заказов от 3500 рублей бесплатная. А можно добавить что-то?
– Нет, нужно сформировать новый заказ, а старый отменить.
– Но я теперь не могу создать новый заказ, потому что у вас не хватает нужных мне товаров.
– А вы сначала отмените старый заказ, и с товаров в нём снимется резерв. Тогда вы снова сможете добавить их в корзину.
– Ладно, пришлось повозиться, но вот.
– Хорошо. Теперь доставка будет бесплатная. С вас 3520 рублей.
– Окей, у меня «Эпл пэй».
– Принимаем только банковские карты. Ещё можете расплатиться наличными с курьером.
– Я не знаю, где моя карта, не помню коды. Ладно, вот, всё нашёл.
– Сессия истекла, ваша корзина пуста, сделайте заказ заново.
– Да блин. Вот. Всё сделал.
– Платёж принят. Сможем доставить через пять дней в ближайшее к вам отделение почты.
– Не годится, мне нужна доставка раньше и домой.
– Это не сможем. Но легко отменим заказ. Деньги вернутся на карту в течение трёх недель.
– Ну, с вами каши не сваришь. Оформляйте возврат. А я пока пойду ещё магазы посмотрю.
– Спасибо за то, что воспользовались нашими услугами! Не забудьте подписаться на наши рекламные рассылки и заходите ещё.
Очевидно, что в таком случае есть проблемы, вызванные техническим несовершенством магазина. Есть и обман ожиданий. И «поехавший» контекст тут как тут. Никто в своём уме не станет подписываться на рассылки магазина, который сначала вёл себя вот так неприлично, а в итоге зажал деньги на достаточно долгий срок. И это ещё не самый дикий случай.
Чаще всего пользователи попадают в такие ситуации из-за отсутствия на проекте UX-писателя. Нет того узкого горлышка, которое не пропускает откровенные ляпы и ошибки поменьше. То есть нет человека, который может не просто править ошибки и опечатки в сообщениях продукта пользователю, но ещё представлять себя на месте пользователя и понимать, каково это – читать всё написанное. Конечно, если речь идет о голосовом интерфейсе, то слушать.
И номинальное присутствие UX-писателя тут не спасёт. Таким присутствием я называю ситуации, когда на проект берут пишущего человека и требуют от него лишь проверять чужие тексты. Ну, ещё, если повезёт, просят подгонять уже написанное под дизайнерские макеты – чтобы «вот тут три строки, а здесь – две».
Не стоит также брать опытного специалиста на время – попросить всё глянуть по-быстрому, заплатить ему за проект и распрощаться.
Чтобы пользователи не выпадали из контекста и их диалоги с продуктом проходили гладко, UX-писатель обязан оставаться в контексте продукта, как бы тот ни менялся. Внедряем новую фичу – писатель думает, как ему вписать её в продукт. Меняются тексты на отдельных экранах – писатель снова в деле и вспоминает, на что эти локальные изменения могут повлиять. Перерабатывается каркас приложения – писатель в мыле. Это ему нужно пересмотреть, насколько хорошо старые формулировки подходят к новым реалиям.
Да, в современных цифровых продуктах есть каркас. С дизайнерской точки зрения, это нечто невидимое для пользователя, но очень важное для разработки. Как скелет живого человека, который вряд ли увидишь без рентгена и без которого невозможно жить. Только вместо мышц каркас обрастает разнокалиберными компонентами – структурированным меню, уведомлениями, подсказками, всякими контентными областями, формами обратной связи, сообщениями об ошибках, кнопками, тегами и многим другим. Я постараюсь рассказать о них побольше в следующей части книги.
Когда каркас меняется, наступают нелёгкие дни не только для дизайнеров, которым нужно адаптировать интерфейс под новый пользовательский опыт. Редактор тоже может рвать на себе волосы и засыпать на раскрытом ноутбуке, потому что заметно меняется контекст. И чтобы обновлённые диалоги не прерывались в неожиданных местах, приходится проигрывать новые ситуации у себя в голове – много новых ситуаций. А если редактор не переиграет всё, то диалоги могут разъехаться. Продукт потеряет пользователей и деньги, всё насмарку. Итог известный.
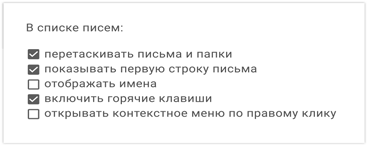
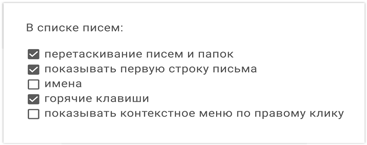
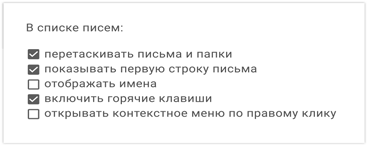
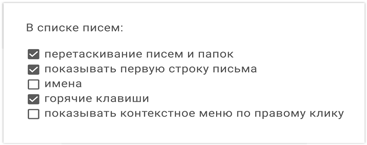
Ещё одна важная составляющая хороших диалогов и друг контекста – единообразие. Я для себя определил два его типа: локальное и глобальное. Первое помогает формулировать элементы в пределах одного экрана. Например, если назвать пункты меню или настроек разнородно, то эти меню или настройки выйдут некрасивыми. Настроение пользователя, если он заметит ошибку, испортится моментально. Вот о чём я говорю:

Одни пункты сформулированы с использованием существительных, другие – глаголов. Выходит неоднородно. Помните ещё про требование к нормальному тексту – чтобы можно было зачитать другу и не покраснеть от стыда? Прочитать такое одним предложением точно не получится, требование явно не соблюдено. Вот так должно стать получше: