
А ещё переключателям можно доверить рутинные действия. В таком случае в формулировках появляются глаголы:

Радиокнопка работает как переключатель, у которого не два положения, а больше. Однако в любой момент активно может быть только одно. Нажимаете на радиокнопку – выключается выбранная до этого. Решаете вернуться к предыдущему выбору – отключается выбранная только что. И так по кругу – невозможно выбрать больше одного состояния.

Текст для списка радиокнопок формулируется так же, как текст обычного переключателя. Единственное важное требование – чтобы все радиокнопки были сформулированы единообразно. Начали с глаголов – называйте все пункты в группе глаголами. Список формируется из существительных – дописывайте новые пункты только существительными. Обычно радиокнопки связаны между собой одной сущностью, которую они помогают настраивать. И чтобы всё не разъехалось, нужно соблюдать единообразие внутри группы.
Чекбоксы
В целом по формулировкам тут почти полная свобода действий, потому что сами чекбоксы могут стоять как отдельно, так и в списках. Отдельный чекбокс – это почти всегда какая-нибудь околоюридическая история. В таком случае текст либо длинный, либо очень длинный:

Обычно это те галочки, без которых невозможно зарегистрироваться в очередном сервисе или отправить какие-нибудь файлы куда-либо.
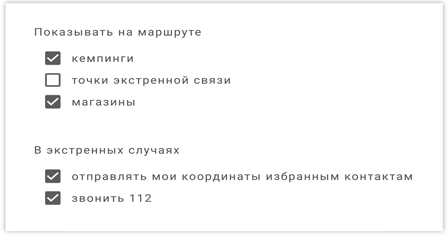
Списки из чекбоксов проще всего найти в настройках. С их формулированием есть интересный нюанс. Групп чекбоксов на одном экране настроек может быть несколько, и каждую группу можно сформулировать иначе, чем другие. Например, одну – короткими существительными или словосочетаниями, а другую – полноценными предложениями из подлежащего, сказуемого и прочего такого. Главное – не намешать в одной группе разных форматов.
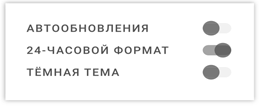
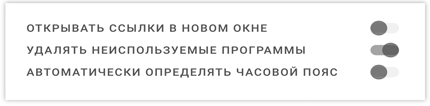
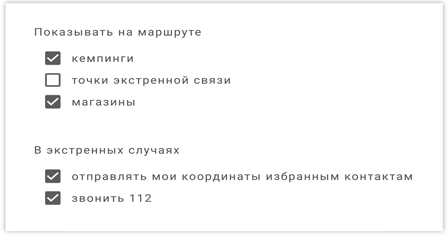
Допустим, так могут выглядеть настройки приложения для занятий спортом:

Видите, без разницы, как на одном экране настроек будут сформулированы сами чекбоксы, лишь бы вместе с объединяющим подзаголовком каждую группу можно было переписать в одно предложение:
Показывать на маршруте кемпинги и магазины.
В экстренных случаях отправлять мои координаты избранным контактам и звонить 112.
Поле для ввода текста
Поле для ввода текста – такая штука, в которую пользователю надо вводить текст (Л – логика). Вроде не такая, в которой самому продукту стоит что-то писать. Но, во-первых, без подсказок вроде «пишите прямо здесь» пользователи часто не понимают, что делать и куда вписать своё сообщение. Во-вторых, в интерфейсе каждый квадратный сантиметр на счету. Так почему бы не использовать всю доступную площадь с максимальной отдачей?
Тем более что поле для ввода текста – это иногда и строка поиска. А что, пользовательский поисковый запрос – такой же текст, который кто-то вводит. Строка для ввода поискового запроса – это маленькое поле. Подсказку в нём можно сформулировать стандартно-дежурно:

А можно немного повеселиться. Только в таком случае надо учитывать контекст – насколько к месту окажется та или иная формулировка:

Поля для ввода текста размером побольше можно использовать с размахом. Например, подсказка может состоять из целого предложения или даже пары – лишь бы пользователь не уснул и не забыл, что хотел написать, пока будет читать.
Подсказки в полях для ввода текста часто начинаются со слов «Обычно…» и «Например…». Этот приём помогает показать, о чём якобы пишут другие люди, «развязать язык» и быстрее покончить с этим делом. Пользователь тратит меньше времени на сценарий, в душе благодаря разработчиков за то, что всё оказалось относительно просто.
Только не нужно втаскивать в интерфейс всё, что и в самом деле обычно пишут пользователи. Честность – хорошо, но в таком случае вы, скорее всего, проиграете, когда какой-то пользователь решит поругать ваш продукт и вы на автомате дёрнете в интерфейс часть его комментария. Все мотивирующие примеры в полях для ввода текста всегда пишет или согласовывает редактор. В противном случае и так не лучший продукт может стать ещё хуже – пользователи не обращаются в поддержку или к разработчикам просто так, в 99 % случаев они жалуются на проблемы. Чужое негативное мнение ухудшает отношение людей и заставляет их придираться к продукту по пустякам. Срабатывает стадное чувство: «Ух ты, вот тут штука, которую все ругают. Интересно, а за что могу поругать её я?»
Пункты меню
Существует два вида меню: навигационное и контекстное. И следует применять разные формулировки, в зависимости от того, для какого именно меню мы пишем.
В навигационном меню пункты лучше называть так же, как называются те страницы, куда ведут клики:

В этом типе меню один из пунктов всегда выбран, а самих пунктов должно быть как минимум два. Навигационное меню работает по тому же принципу, что и радиокнопки, – один пункт всегда выбран и неактивен, другие доступны для выбора.
Контекстное меню позволяет совершать действия, например, с содержимым экрана. Поэтому его пункты лучше формулировать именно действиями – глаголами, которые отвечают на вопрос «что сделать?»: