Здесь же, с такой формулировкой, мы предлагаем пользователям разрешить телефону пропускать звонки. Он и так будет пропускать их в режиме «не беспокоить». Только вот «не беспокоить» – более мягкая формулировка. «Пропускать» – полная жесть.
Но подождите, что это? Если перечитать объяснение заказчика, то всё выходит наоборот. Оказывается, разрешение пропускать звонки – не о том, что телефон не будет о них сообщать, а о том, что он как раз будет сообщать о каждом втором звонке с одного номера, – пропускать звонки как болельщиков на стадион, если угодно снова вернуться к футбольным ассоциациям. Вроде действие-то не такое плохое. Даже хорошее. Но зачем его тогда называть так плохо?
Слова с двумя и большим числом значений – не лучший выбор для интерфейса. Одни пользователи их прочитают так, другие – этак. Поэтому их лучше заменять или удалять. Я решил, что мне подходит второй вариант:

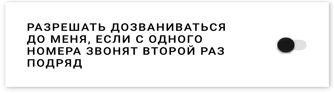
Но что такое «повторные звонки»? С глаголом было неоднозначно, а теперь стало просто непонятно. Возвращаемся к комментарию заказчика – тому, в котором говорится про механику, – и дополняем текст переключателя:

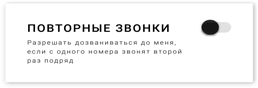
Только мы не можем позволить себе добавить в продукт такой переключатель – слишком уж длинный. Поэтому сам по себе он останется коротким, а пояснение придётся убрать под него. Это нормально:

Таким образом мы перестанем «пропускать звонки» – как мяч в свои ворота – и не заставим пользователей делать сложный выбор и экспериментировать с непонятно сформулированными возможностями продукта.
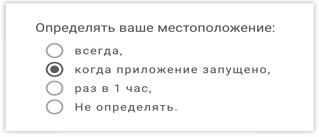
А вот так иногда заказчики объясняют задачи для радиокнопок:
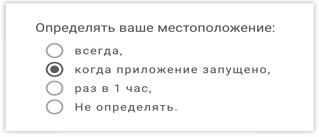
Привет! У нас в приложеньке кое-что обновляется и появляется больше возможностей, расширяются настройки. Пожалуйста, можешь проверить и поправить или окнуть? Вот тут новые штуки:

Что скажете, разойдёмся по углам и снова немного поразмыслим?
Я насчитал примерно… много недочётов в таком небольшом объёме текста.
Во-первых, это не список, чтобы оформлять его списком. Сразу удалим все запятые и точку в конце строк. Двоеточие после первой строки тоже не нужно. Всё это мусор.
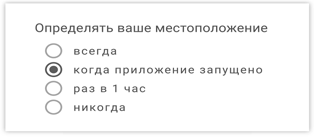
Чтобы увидеть вторую проблему, нужно по очереди прочитать первую строку в сочетании с каждым пунктом. Радиокнопки должны быть сформулированы однородно. А ещё в таких случаях, как выше, они должны составлять читаемое предложение с первой строкой:
Определять ваше местоположение всегда.
Определять ваше местоположение, когда приложение запущено.
Определять ваше местоположение раз в 1 час.
Определять ваше местоположение Не определять.
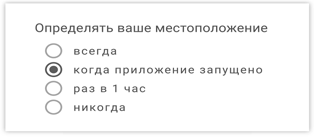
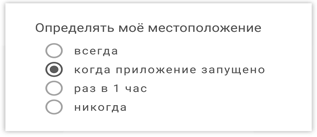
Даже если вы раньше пропустили, то теперь-то точно заметили? Ну кто пишет «Не» в середине предложения с большой буквы? И что это за предложение такое: «Определять моё местоположение Не определять»? Пора переписать:

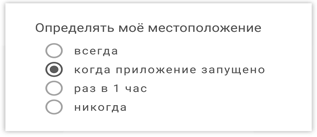
Не идеал, но уже лучше. Вспомним, что радиокнопка – почти как классическая кнопка, только у неё много значений. Как и обычная прямоугольная, радио– всегда про действие пользователя. И в этом случае нельзя говорить от лица продукта. Тут надо изъясняться от имени пользователя. То есть так:

Так мы просто и быстро избавили группу радиокнопок от оформления в виде статичного списка, переформулировали то, что требовало изменений, и изменили сторону волеизъявления на верную. Теперь тут всё получше, чем было.
А вот ещё задача – о мужском и женском роде и нейтральных формулировках в интерфейсе:
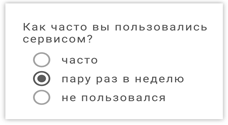
Привет. Мы готовим опрос для наших пользователей и заметили, что у нас некоторые ответы сформулированы в мужском роде, хотя большинство пользователей – пользовательницы. Помоги, пожалуйста, переформулировать некоторые ответы.
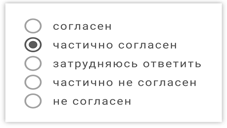
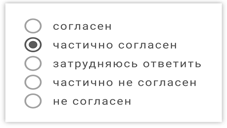
Вот номер раз:

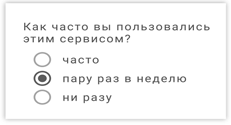
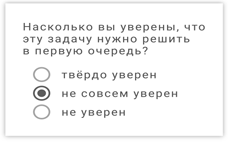
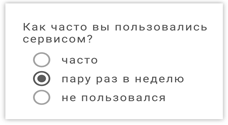
Вторую группу лучше смотреть с вопросом, так должно быть проще всё переписать:

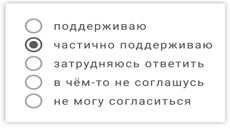
В третьей, возможно, тоже будет полезным вопрос:

Попробуйте всё исправить сами. Книжка подождёт сколько надо.
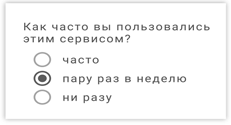
Решение может быть простым, если прибегнуть к маленькому трюку. Совсем не обязательно пытаться сохранить слова, которые использовал автор оригинального текста, лишь немного их изменив. Важно сохранить смысл, а сами слова можно заменить. Например, я предложил бы подписать первый набор радиокнопок так:

Интерфейс лишился активных пользовательских элементов в мужском роде – уже лучше.
Ответ «не пользовался» во второй группе я бы заменил на «ни разу». Так, ко всему прочему, он станет мягче, потеряет категоричность и сохранит общий смысл – человек ни разу не пользовался сервисом: