Под маркетингом в нотификациях подразумеваю две простые вещи:
• доработку дизайна сообщений;
• добавление стационарных рекламных ссылок.
Иногда усовершенствование нотификаций включает в себя и еще один аспект: внедрение динамического контента. Такого как анонсы текущих акций и товарные рекомендации, основанные на поведении пользователей. Однако это уже не назовешь совсем простыми вещами.
Чрезмерная сложность грозит потопить ваш проект еще на старте. Поэтому рекомендую начать доработку с базовых преобразований. Дальше, если войдете во вкус, добавите что-то более изощренное.
Вот что нам предстоит сделать:
• составить перечень действующих нотификаций;
• разработать новый шаблон;
• внедрить шаблон в нотификации.
Как обычно, обо всем по порядку.
Этапы доработки
Перечень нотификаций
В первую очередь проведем небольшую ревизию: какие служебные письма отправляет интернет-магазин? Каким образом он это делает? Как они выглядят и что содержат?
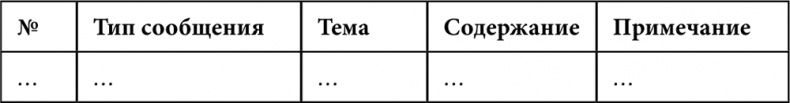
Сведем результаты в таблицу, чтобы обозначить «фронт работ»:

№ – порядковый номер нотификации (поможет нам вести подсчет количества писем).
Тип сообщения – тип конкретной нотификации (например, регистрация, новый заказ, смена пароля).
Тема – текущая тема письма, которая отображается в почтовом клиенте в предметной строке (subject line).
Содержание – полный текст письма (если оно короткое) или ссылка на скриншот (если длинное).
Примечание – вспомогательный столбец, где можно делать любые пометки о нотификациях.
Если у вас более-менее стандартный интернет-магазин, то по итогам в таблице наберется 10–20 различных писем. Их и будем дорабатывать.
Пример заполненного перечня нотификаций вы можете посмотреть в приложении 7А.
Шаблон
Помимо понимания объема работы перечень нотификаций помогает увидеть, как выглядят отдельные письма и какой контент они включают: тексты, списки, таблицы, фото товаров и т. п. Все это пригодится при разработке более красочного и удобного шаблона.
Переход нотификаций от простого txt-формата (или минимального html) к полноценному дизайну решает сразу несколько задач:
• брендирует письма (все сообщения выполнены в фирменном стиле и однозначно воспринимаются пользователями);
• структурирует содержание (вместо сплошного массива слов, цифр и ссылок у нас получается внятно оформленный текст, который легче считывается и быстрее доносит информацию);
• аккумулирует трафик и заказы (за счет размещения дополнительных ссылок, ведущих в ключевые разделы сайта).
Здесь нам помогут навыки, полученные при разработке шаблона массовой рассылки. Будем делать все то же самое, но с небольшой поправкой – на этот раз дело обстоит проще:
• выбор прототипа;
• дизайн;
• верстка.
Выбор прототипа
Если при изучении конкурентов вам понравились какие-то нотификации, возьмите их за образец для собственного шаблона. Если ничего подходящего не нашлось, просмотрите почту: возможно, вам приглянутся нотификации из других областей – информационных порталов, туристических агентств, онлайн-сервисов.
Можно комбинировать несколько прототипов. Скажем, в одном вас устраивает верхняя часть, в другом – оформление кнопок и футер. Подключите воображение и набросайте пару эскизов: как должны выглядеть обновленные нотификации, на ваш взгляд.
Дизайн
Воодушевленные примерами существующих нотификаций, приступаем к разработке собственного шаблона. Следуем уже знакомой нам четырехчастной структуре:
1. Прехедер
Думаю, вас эта новость обрадует не меньше, чем меня: у нотификаций, как правило, прехедера нет. Ничего не рисуем.
2. «Шапка»
Посмотрите, как вы оформили «шапку» в шаблоне для массовой рассылки, и сделайте в два раза проще.
Идеология дизайна нотификаций – минимализм. В первую очередь эти письма несут служебную информацию: логин, пароль, перечень товаров в заказе или его стоимость. Поэтому не стоит перегружать внимание избыточной графикой. Нотификации должны быть прозрачны для восприятия.
В связи с этим рекомендую в «шапке» использовать один только лого. В крайнем случае добавить основные контакты магазина:

3. Тело письма
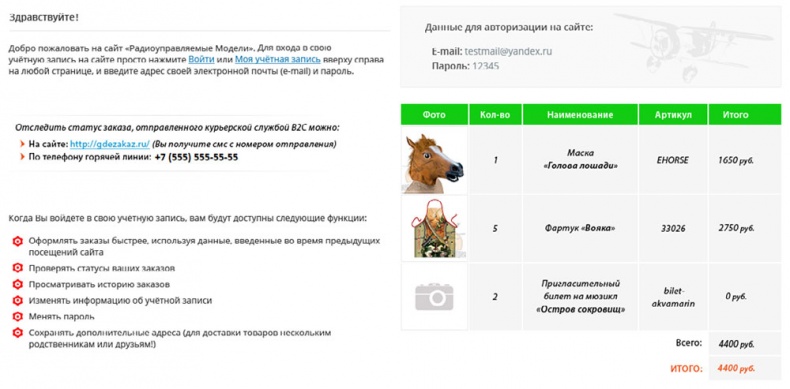
Внимательно ознакомимся с контентом нотификаций, выделим его основные типы и заготовим в шаблоне соответствующие блоки:
• тексты;
• списки;
• таблицы;
• изображения.

Не забудем и про декоративные элементы:
• разделительные линейки;
• заголовки/подзаголовки;
• маркеры списка (буллиты);
• ссылки/кнопки.

Наша задача – представить в теле письма максимальное разнообразие блоков с контентом. Проектируемый шаблон – это конструктор, из деталей которого мы будем собирать в дальнейшем конкретные типы нотификаций.
4. Футер
Если «шапка» однозначно идентифицирует нас как отправителя, а тело письма сообщает ключевую информацию, то нижняя часть шаблона идеально подходит для размещения дополнительных сведений о магазине. Это и есть наш основной инструмент маркетинга в нотификациях.
При этом держим в уме, что письма выполняют служебную функцию и перегружать их рекламой неправильно. Чтобы ключевая информация не затерялась, дополнительные предложения не должны занимать больше 20 % объема письма.

