Один интересный пример использования этого метода в реальном мире можно увидеть в мужском туалете аэропорта Схипхол в Амстердаме. Зайдя в туалет, посетитель быстро замечает муху в писсуаре. Это не настоящая муха, это гравировка на поверхности фарфора. Зачем? Дизайнеры пытались решить проблему с брызгами, из-за которых в туалетах приходилось слишком часто делать уборку. Выгравированная муха представляла собой скрытую цель – попади в муху. Поместив муху в центр писсуара, дизайнеры смогли сохранить туалет чистым. «Игроки» не ощущали ущемления их свободы – дизайнеры действовали на них методом непрямого контроля, успешно добиваясь нужного им поведения.
Метод непрямого контроля 3: Интерфейс
Мы уже говорили об обратной связи, прозрачности, сочности и других важных аспектах хорошего интерфейса. Непрямой контроль – еще один, не менее важный аспект. Основное, чего ожидает игрок от интерфейса, – это прозрачность. Игроки хотят, чтобы интерфейсы были интуитивно понятными, они не воспринимают их как инструмент. Иными словами, их ожидания того, что они смогут и чего не смогут сделать в игре, основываются только на интерфейсе. Если в вашей «рок»-игре физическим интерфейсом является пластиковая гитара, ваши игроки будут ожидать только игру на гитаре, иное просто не придет им в голову. Но если вместо гитары вы дадите игрокам геймпад, они начнут помышлять об игре на других музыкальных инструментах, прыжках со сцены и прочих действиях, которые могла бы совершать настоящая рок-звезда. Но пластиковая гитара «молчаливо» отметает все эти варианты, косвенно ограничивая возможности игрока одним действием. Когда мы сделали наш пиратский аттракцион с деревянным штурвалом и 30-фунтовыми движущимися алюминиевыми пушками, никто не спрашивал нас, почему в игре нет битвы на мечах, – этот вариант никогда не приходил им в голову.
Но такой силой обладает не только физический интерфейс – она есть и у виртуального интерфейса. Даже выбранный игроком персонаж, являющийся частью виртуального интерфейса, может непрямым образом его контролировать. Играя из-под Лары Крофт, он совершает определенные действия. Если он играет как стрекоза, слон или танк, он совершает уже совсем другие действия. Выбор персонажа частично зависит от того, кто игроку ближе, но он также обусловлен ограниченным количеством доступных вариантов.
Метод непрямого контроля 4: Визуальный дизайн
Если б мы глядели глазом,
То во тьме погряз бы разум.
Уильям Блейк
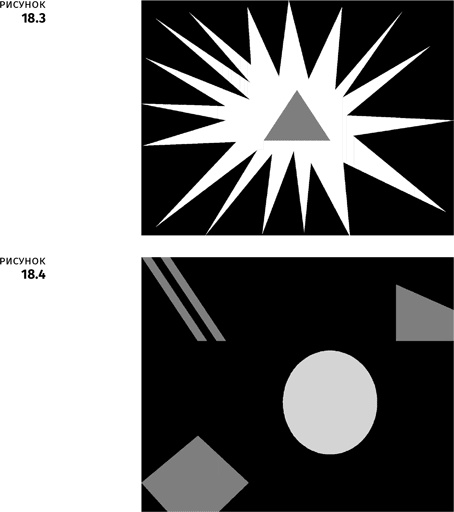
Любой человек, работающий в сфере изобразительного искусства, знает, что расположение предметов влияет на то, куда посмотрит гость. Это чрезвычайно важный для интерактивного опыта факт. Поскольку гости предпочитают идти к тому, что привлекает их внимание, вы сможете контролировать их передвижения, научившись грамотно привлекать их внимание. На рис. 18.3 можно увидеть простой пример.
При просмотре этой картинки вашим глазам будет трудно оторваться от ее центра. Гость, смотрящий на это изображение во время сеанса интерактивного опыта, скорее всего, вначале изучит центральный треугольник и лишь потом приступит к исследованию углов. На рис. 18.4 – прямая противоположность.
В этом случае гость вынужден исследовать края картинки и то, что находится за ними. Если бы это изображение являлось частью интерактивного опыта, очень вероятно, что гость попытался бы узнать больше о фигурах, расположенных по краям, а не о круге посередине. Если бы он мог, он бы даже попытался вырваться за границы экрана.
Это абстрактные примеры, но и в реальном мире есть множество вещей, подтверждающих данное явление. Дизайнеры, создающие мозаики, отлично разбираются в том, как управлять взглядом смотрящего. Говорят, что хорошая мозаика заставляет взгляд постоянно перемещаться по ее периметру, не давая ему останавливаться на чем-то одном.

Декораторы, иллюстраторы, архитекторы и кинематографисты используют эти принципы, чтобы направлять взгляд гостя и непрямым образом указывать то, на чем он должен сфокусироваться. Отличный пример – замок в центре Диснейленда. Уолт Дисней знал о существовании риска, что гости, впервые посетившие парк аттракционов, могли растеряться и бесцельно блуждать кругами около входа, не зная, куда им идти дальше. Но благодаря расположению замка взгляд гостя моментально цепляется за него (аналогично тому, что происходит на первом рисунке), едва посетитель попадает на территорию. И он быстро продвигается в глубь парка. Вскоре гость оказывается в центре Диснейленда, перед несколькими указателями, показывающими разное направление (аналогично второму рисунку). Непрямым образом Уолт мог контролировать гостей, заставляя их делать то, чего он от них хотел: быстро проходить к центру Диснейленда, а затем расходиться по разным частям парка. Разумеется, гости о таких манипуляциях не догадывались. Ведь никто не говорил им, куда идти. Они осознавали лишь то, что с легкостью и без особых раздумий, обладая свободой выбора, сумели оказаться в каком-то интересном месте и получить интересный развлекательный опыт.
Уолт даже придумал название для данного вида манипуляций. Он назвал это «сосиска» (англ. weenie), по аналогии с известной техникой дрессировки собак на съемочной площадке: дрессировщик держит в воздухе сосиску или кусок мяса и двигает им в разные стороны. Таким образом он управляет взглядом собаки, ведь ничто не привлечет внимание собаки лучше, чем еда.
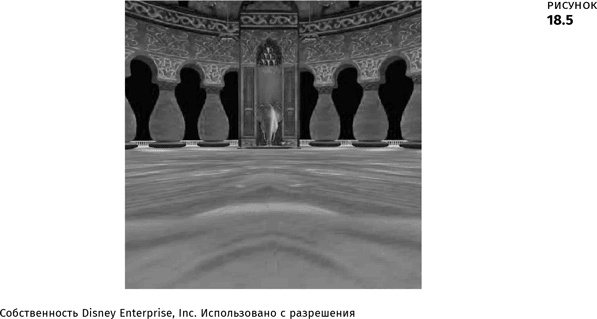
Одним из ключей к созданию качественного дизайна уровней является умение держать взгляд игрока впереди его персонажа. Это позволит дизайнеру управлять игроком, а игроку – глубже погрузиться в опыт. Понимание того, что управляет взглядом игрока, может позволить вам управлять его поведением. Когда в Disney VR Studio мы работали над второй версией Aladdin’s Magic Carpet Ride: VR Adventure, то столкнулись с серьезной проблемой. Действия одной очень важной сцены происходили в тронном зале замка, показанном ниже.

Режиссер-аниматор хотел, чтобы, влетев в эту комнату, игроки направлялись к маленькому трону, расположенному у основания статуи слона, останавливались возле него и слушали послание Султана, до того как продолжить игру. Мы надеялись, что маленького Султана, одетого в белое и прыгающего на троне вверх и вниз, будет достаточно, чтобы привлечь внимание людей к его речи, – но это не сработало. Эти игроки были на коврах-самолетах! Они хотели летать – летать под потолком, летать вокруг колонн, летать везде, куда они могли долететь. Они сами придумали себе цели – летать и веселиться, а прыгающий Султан их не интересовал. Не видя другого выхода, мы собирались отобрать у игрока управление, направляя его через зал к Султану и приковывая его внимание к монологу. Никому из нас эта идея не нравилась, мы отлично понимали, что этим шагом мы лишали игрока драгоценного чувства свободы.
И тогда у нашего арт-директора появилась идея.

