Если думать в этом ключе, становится понятным, почему мы находим сенсорные экраны более интуитивными, чем использование мыши или контроллера. И здесь мы подходим к более широкому вопросу: какие части моей игры могут быть примитивными, а для каких потребуется более высокая мозговая активность? Можете быть уверены, чем больше вы сможете задействовать в вашей игре именно примитивные участки мозга, тем более интуитивным и сильным будет ваш гейм-плей. Это объясняет, почему так много игр содержат следующие элементы:
• сбор урожая;
• борьба с опасными врагами;
• ориентирование в незнакомом пространстве;
• преодоление препятствий, чтобы добраться к другу («освободить принцессу», как говорят ученые).
Чтобы точно знать, какие участки мозга задействованы в определенной активности, вам понадобится МРТ. Но для вполне обоснованного предположения хватит и ответа на вопрос: смогут ли животные воспользоваться вашим интерфейсом? Если да, у вас все шансы на то, что вы сделали интуитивный интерфейс.
Призма 65: Призма примитивности
Некоторые интерфейсы и действия настолько интуитивны, что даже животные взаимодействовали с ними на протяжении миллионов лет. Чтобы уловить эту силу примитивности, спросите себя:
• Какие части моей игры настолько примитивны, что даже животные могли бы с ними разобраться? Почему?
• Какие части моей игры могут быть более примитивными?
Каналы информации
Одной из важнейших задач любого интерфейса является передача информации. В поисках наилучшего способа передачи необходимой информации от игры к игроку вам нужно тщательно продумать дизайн вашего интерфейса. Часто игры содержат огромное количество информации, и в большинстве случаев львиную долю этой информации необходимо отображать одновременно. Чтобы определиться с наиболее подходящим способом предоставления информации для вашей игры, попробуйте следовать этим шагам. Возвратимся к нашей диаграмме потока информации в интерфейсе, о которой мы говорили в начале этой главы. Сейчас нас интересуют стрелки номер 5 (Мир > виртуальный интерфейс) и 6 (Виртуальный интерфейс > физический вывод).
Шаг 1: Разделите информацию на части и распределите эти части в порядке значимости
Игра должна передавать массу информации, но не вся информация одинаково важна. Давайте представим, что нам нужно разработать интерфейс для игры, подобной классической игре для NES, Legend of Zelda. Мы можем начать с перечисления всей информации, необходимой для отображения. Простой список, где информация записана в случайном порядке, будет выглядеть следующим образом.
1. Количество рубинов.
2. Количество ключей.
3. Здоровье.
4. Текущее окружение.
5. Отдаленное окружение.
6. Другой инвентарь.
7. Текущее оружие.
8. Текущие богатства.
9. Количество бомб.
Теперь можно сортировать эти пункты в порядке их важности.
Нужно видеть постоянно
4. Текущее окружение.
Периодически нужно в процессе игры
1. Количество рубинов.
2. Количество ключей.
3. Здоровье.
5. Отдаленное окружение.
7. Текущее оружие.
8. Текущие богатства.
9. Количество бомб.
Нужно только в определенных случаях
6. Другой инвентарь.
Шаг 2: Создайте список каналов
Канал информации – это просто способ передачи потока данных. Как эти каналы оформлены, зависит от самой игры – и в этом плане дизайнера почти ничего не сковывает. Вот некоторые возможные каналы информации:
• по центру вверху экрана;
• в правом нижнем углу экрана;
• мой персонаж;
• звуковые эффекты в игре;
• музыка в игре;
• граница экрана игры;
• тело приближающегося врага;
• диалоговое окно над головой персонажа.
Будет полезно написать список возможных каналов, которые вы можете. В Legend of Zelda дизайнеры остановились на следующих каналах информации:
• основная площадь экрана;
• информационная панель вверху экрана.
Также они используют в игре «изменение режима» (мы поговорим об изменении режима далее в этой главе), активируемое нажатием клавиши «select» и подразумевающее использование других каналов информации:
• вспомогательная площадь дисплея;
• информационная панель внизу экрана.
Шаг 3: Распределите информацию по каналам
Пришло время для сложной задачи: как распределить информацию по различным каналам. Обычно это делается отчасти инстинктивно, отчасти на основании опыта предыдущих проектов, но чаще всего – методом проб и ошибок: рисуется куча небольших набросков, затем эти наброски анализируются и переделываются до тех пор, пока не удовлетворят ожиданий. В Zelda можно увидеть следующий способ распределения.
Основная зона экрана
4. Текущее окружение.
Информационная панель вверху экрана
1. Количество рубинов.
2. Количество ключей.
3. Здоровье.
5. Отдаленное окружение.
7. Текущее оружие.
8. Текущие богатства.
9. Количество бомб.
Вспомогательная зона экрана
6. Другой инвентарь.
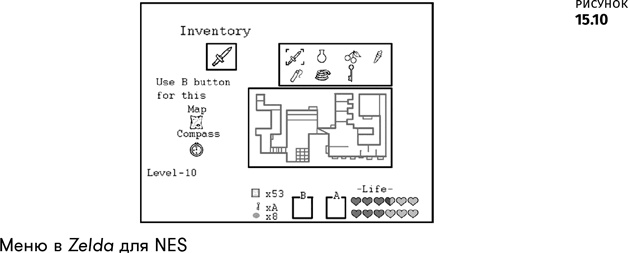
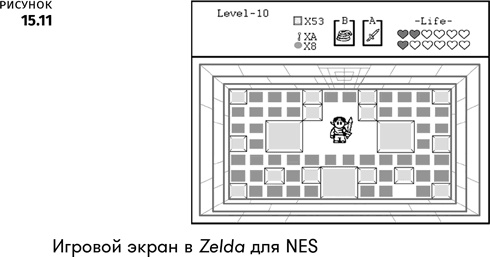
Взглянув на основной (рис. 15.11) и дополнительный (рис. 15.10) экраны, можно увидеть еще несколько интересных решений.
Обратите внимание, что информационная панель является чрезвычайно важной частью гейм-плея, и она должна постоянно отображаться как на основном, так и на дополнительном экранах. Панель включает в себя семь различных каналов информации. Посмотрите, как каналы распределены: здоровье считается настолько важным, что оно занимает почти треть всего интерфейса. Несмотря на то что рубины, ключи и бомбы имеют различные функции, все они представлены в виде двузначных цифр, поэтому вся информация по этим параметрам находится в одном месте. Важность ресурсов и оружия в руках игрока подчеркивается квадратным контуром вокруг них. Значки «A» и «B» служат напоминанием того, какие кнопки отвечают за каждый предмет.