
Содержимое самого контейнера можно привязывать к направляющим – полосам сетки, центрировать либо помещать в другие мини-контейнеры, в зависимости от задачи.
2. Заглушка под визуализацию
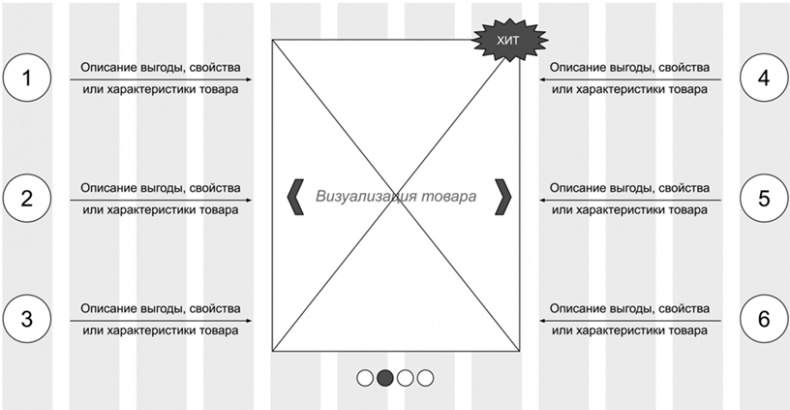
Копирайтер не подбирает изображения, но говорит, где они должны быть в прототипе. Для этого используются заглушки, которые представляют собой прямоугольник, перечеркнутый двумя диагональными линиями (см. рисунок выше).
Чтобы дизайнеру было понятно, какую использовать картинку, можно делать текстовые пометки. При желании и наличии времени вместо заглушки можно поставить пример изображения. Заглушки, к слову, можно использовать не только для изображений, но и для видео.
3. Текст
Этот элемент включает в себя как основной текст в абзацах, так и заголовки, подзаголовки, подписи под изображениями и пр. Размер и цвет шрифта выбирает дизайнер. Копирайтер может только давать рекомендации, например, что для основного текста желательно использовать контрастно темный шрифт на белом фоне, без засечек, размером от 14 пикселей и выше. Такой шрифт удобнее читать и воспринимать.
Также я рекомендую выдерживать иерархию шрифтов в прототипе: самый крупный – для заголовка, чуть меньше – для подзаголовка, и еще меньше – для основного текста. Тогда прототип выглядит более аккуратным и выдержанным по структуре, и его легче согласовывать с заказчиком.
4. Кнопки
Шаблоны кнопок есть в большинстве сервисов и программ для прототипирования. Если вы используете MS Visio или Google Рисунки, то в качестве визуализации кнопки отлично подойдет обычный прямоугольник с прямыми или закругленными краями.
5. Ссылки
Ссылки выделяются подчеркиванием и окрашиваются в синий цвет. Желательно сразу прописывать адрес, на который указывает текст ссылки (его еще называют анкором), чтобы люди, которые работают с прототипом, знали, что к чему.
Словарь копирайтера
Анкор (англ. anchor – якорь) – текст ссылки (тот, который подчеркнут).
6. Формы
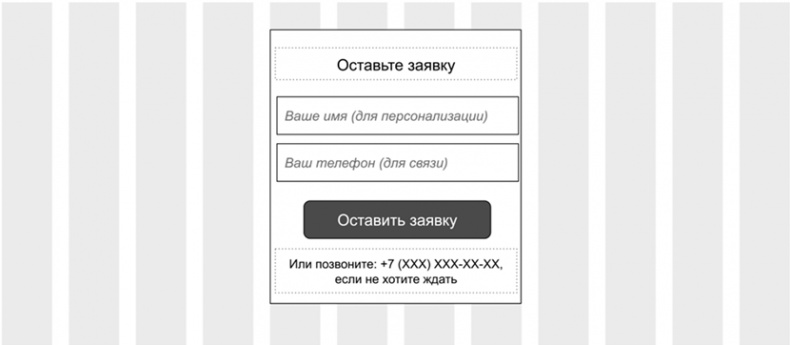
Формы – это поля для ввода данных. В прототипе их просто представить в виде текста и прямоугольников. Посмотрите ниже.

В этом примере по направляющим я выровнял только контейнер, разместив его по центру страницы. А все внутренние элементы я расположил по центру контейнера, поэтому они с направляющими могут не совпадать. Кнопку для контраста можно сделать темной, а текст на ней – белым.
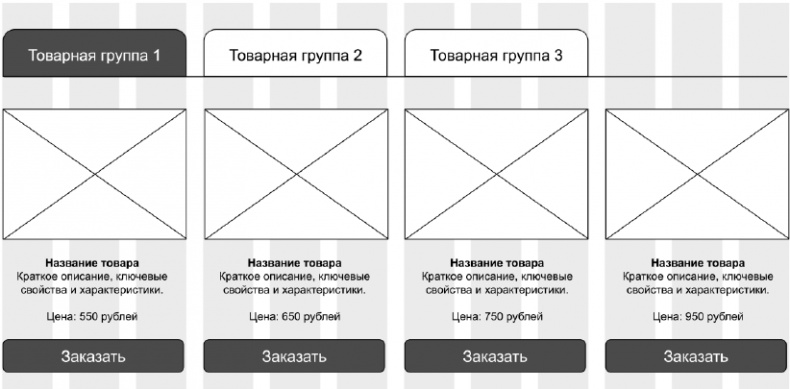
7. Вкладки (табы)
Этот элемент удобно использовать, когда в одном слое вы хотите уместить много однотипного контента, и при этом сэкономить место. При этом вкладка, открытая по умолчанию, должна отображать самое важное содержимое.

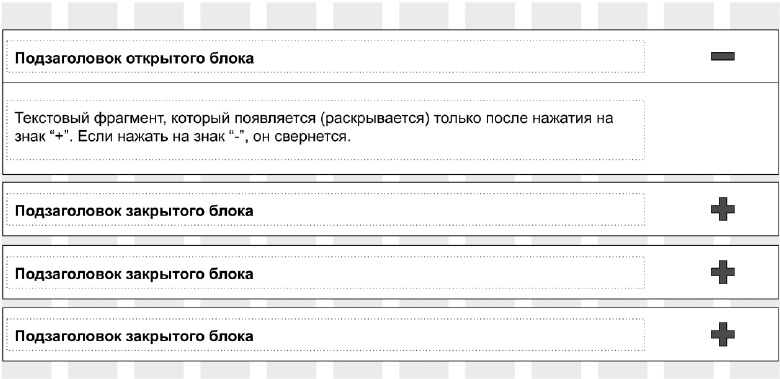
8. «Аккордеон»
Динамический блок, который часто используется на этапе D в модели AIDA (обработка возражений и ответы на частые вопросы). Визуально он представляет собой строки с подзаголовками, которые раскрываются при нажатии.

9. Простейшие элементы
Это линии, стрелки, круги, треугольники и другие элементы, которые используются, чтобы облегчить восприятие. Плюс, сюда можно добавить простейшие интерактивные элементы: чекбоксы (поле для галочки) и радиокнопки (поле для выбора). Их можно использовать в различных комбинациях, в зависимости от задач. Чем больше нюансов и мелочей вы учитываете в прототипе, тем более сильное впечатление он производит на заказчика и дороже выглядит.

10. Значки и изображения
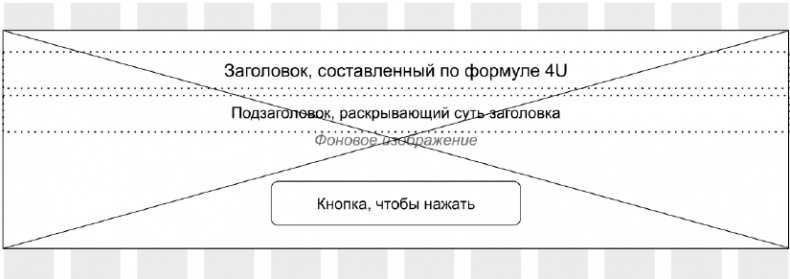
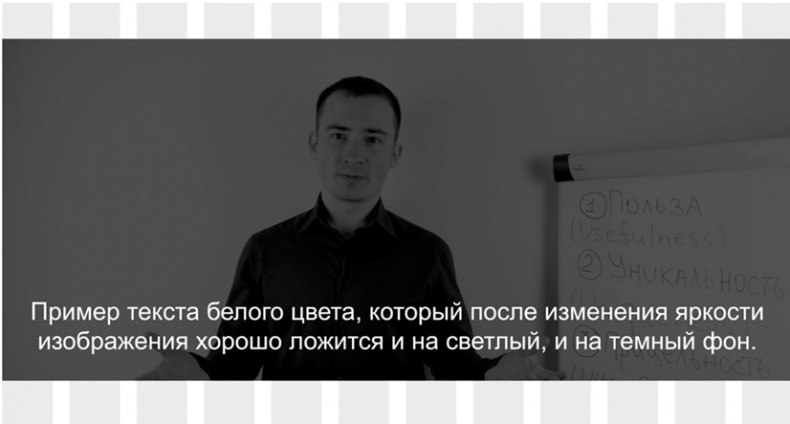
Вместо заглушек можно использовать значки (иконки) и изображения. Однако далеко не всегда текст, нанесенный на изображение, будет читабелен. В таких ситуациях помогает следующий подход: яркость изображения уменьшить на 65–70 %, а цвет заголовка сделать белым. Получится примерно так.

При таком подходе изображение по-прежнему остается видимым и выполняет свою функцию эмоционального вовлечения, но словно отходит на второй план, подчеркивая текст и делая на нем акцент.
В зависимости от того, какую программу или сервис вы используете, у вас может быть и больше элементов. Однако даже если вы используете что-то очень простое, типа Google Рисунков, то всегда можете создать нужный минимальный набор своими силами. Только сетку нужно будет найти. Скачать ее можно бесплатно на сайте 960.gs (в одном большом архиве шаблоны для большинства программ, в том числе рисунки в формате png).
Готовый прототип можно превратить в полноценную посадочную страницу. Для этого можно использовать конструкторы сайтов (Google Sites, Tilda, LPgenerator и др.) Это наиболее популярный вариант среди новичков за счет простоты освоения. Другой вариант – сделать собственный полноценный сайт (это требует навыков веб-разработки). Наконец, третий вариант – объединить усилия с дизайнером и верстальщиком.
В следующей главе мы рассмотрим основные блоки (наборы элементов), которые наиболее часто встречаются в современных конвертерах.
Глава 7
Функциональные блоки
Если вы присмотритесь к современным конвертерам в Интернете, то увидите, что 99 % из них состоят из типовых блоков. Только наполнение отличается. Таких блоков порядка двух десятков, и когда вы ими владеете, то легко можете из них, как из конструктора, собирать прототипы и экономить массу времени. Опытные копирайтеры создают специальные наборы из таких блоков, так называемый, «ударный файл», или, если по-английски, swipe-file.
Словарь копирайтера
Ударный файл (англ. swipe-file) – набор заготовленных шаблонов текста и функциональных блоков, которые адаптируются под решение текущей задачи.
Айдентика – набор элементов, которые раскрывают визуальный образ компании на рынке (изображения, стиль, цвета, формы, шрифты и т. д.).
1. Блок «Шапка»
Первый слой на большинстве конвертеров. Включает логотип (элемент айдентики), иногда с краткой расшифровкой, мини-призыв с контактной информацией и, в ряде случаев, кнопку обратного звонка. Айдентика отлично работает, когда человек целенаправленно ищут вашу страницу. Кнопка обратного звонка – это больше стереотип, т. к. современные пользователи уже привыкли, что в правом верхнем углу можно найти такую кнопку.

