Как доносить ценностное предложение
Лэннинг предлагает три характеристики хорошо донесенного ценностного предложения
[36].
Ясность
Упростите клиенту возможность представить себе итоговое впечатление. К примеру, изображения и описание ощущений могут помочь нам почувствовать и попробовать что-то «на вкус». Они помогают нам представить себе действие продукта в нашем сознании, и силу таких образов не стоит недооценивать.
Дифференциация
В чем состоит уникальность вашего предложения? Что помогает ему выделяться среди альтернатив? Помните, что у клиента всегда есть возможность не делать ничего
[37]. Ответ на этот вопрос крайне важен для создания отличного итогового впечатления, способного оказаться сильнее и действий конкурентов, и потребительской инерции.
Доверие
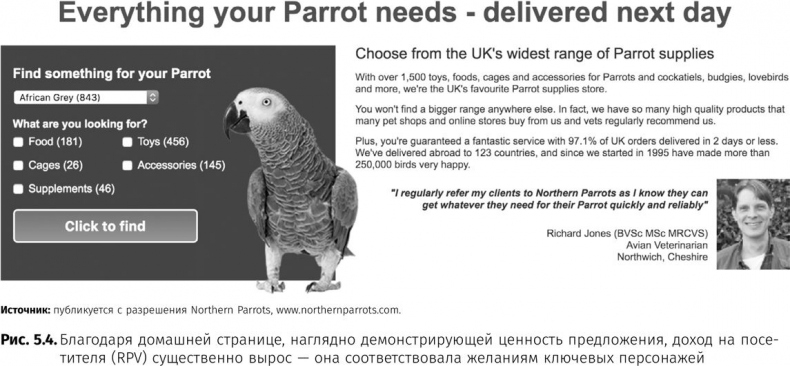
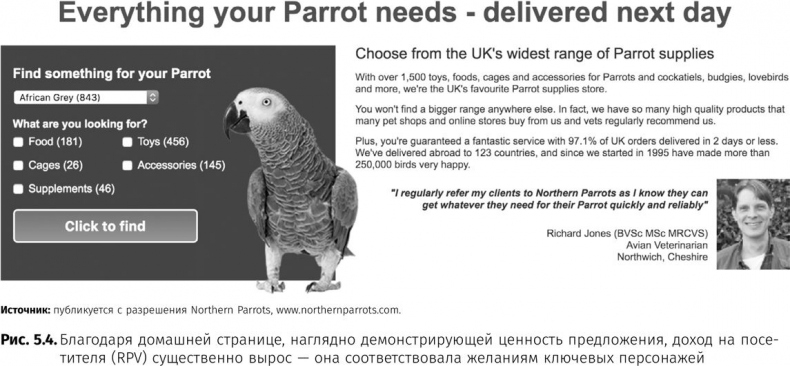
Люди скептически относятся к «расхваливанию», которым грешат многие маркетинговые сообщения. Ваше заявление должно быть «правдоподобным» или жизненным. Ниже мы приводим несколько рекомендаций, помогающих повысить степень доверия к вашим заявлениям. Некоторые практические результаты такого подхода вы можете увидеть на рис. 5.4.
• Демонстрируйте клиентам данные, объективно поддерживающие ваши заявления, например рейтинги, рекомендации и одобрительные отзывы.
• Будьте конкретны. Фраза «2378 продуктов на складе» внушает больше доверия, чем «у нас самый большой ассортимент».
• Используйте слова, находящие отклик у ваших клиентов. Многие копирайтеры черпают вдохновение из качественных опросов клиентов и даже цитируют их фразы.
• Создайте связь с персонажем. Настройте свое ценностное сообщение именно на него.


Карты поведения посетителей
Это визуальное представление того, что делают люди на вашем сайте, основанное преимущественно на движениях компьютерной мыши. Типов карт много, и все они отлично подходят для презентаций и обсуждений поведения пользователей. Наиболее распространены следующие типы:
• карты интенсивности,
• карты кликов,
• карты прокрутки,
• карты движения мыши,
• карты конфетти,
• карты накладываемых изображений,
• списки элементов,
• карты внимания,
• карты движения глаз.
Для создания карт интенсивности используются карты двух типов. Первый – это программы, создающие карты кликов и визуальные карты интенсивности, основанные на реальном поведении пользователей на вашем сайте. Программа работает на сайте и отслеживает закономерности, связанные с движениями мыши и кликами. Отчеты основаны на реальных данных.
По этому принципу работают программы прогнозирования, помогающие понять, каким образом дизайн страницы может распределять внимание посетителей наиболее эффективным образом. Они сканируют изображение типа веб-страницы или каркаса, а затем вычисляют, какие их части, скорее всего, привлекут внимание смотрящего. Программы используют модель прогнозирования, разработанную на основе анализа тысяч движений глаз. Они оснащены алгоритмами и искусственным интеллектом, позволяющими имитировать поведение пользователя с высокой степенью точности.

Карты интенсивности показывают вам, где именно люди кликали на страницу, вне зависимости от того, имеется ли там ссылка или нет. Чем больше кликов, тем ярче пятно. Вам становится ясно, какие элементы на странице вызывают наибольший интерес. Подойдите к этим данным критически. Есть ли какое-то разумное объяснение этим результатам или же это для вас сюрприз? Кликают ли посетители на нужные вам области сайта? Отвлекаются ли они? Идут ли по не самым прибыльным для вас путям? Связано ли это с дизайном или можете ли вы узнать что-то новое о целях, потребностях и намерениях посетителей? Что можете вы предположить о поведении пользователя, глядя на распределение кликов?
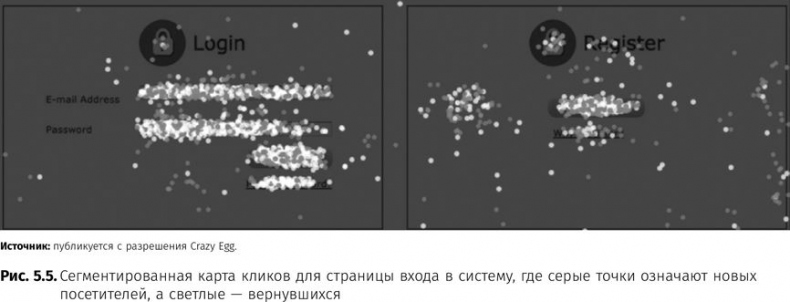
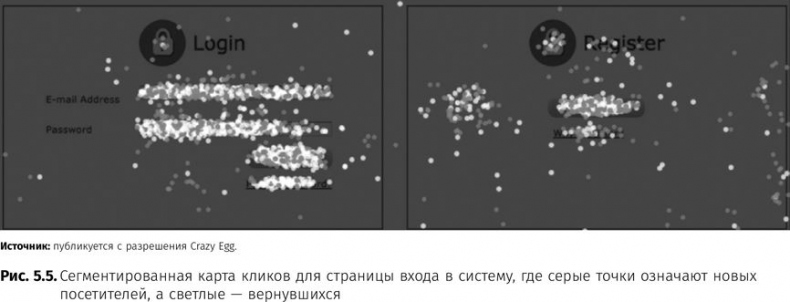
Как и в других примерах анализа, самые интересные инсайты обычно кроются в сегментации. Никогда не забывайте об этом. К примеру, вы можете обнаружить, что пользователи, заходящие на сайт с мобильных телефонов, ведут себя совсем иначе в сравнении с пользователями других типов устройств. В карте кликов для страницы входа в систему на рис. 5.5 новые посетители представлены серыми точками, а возвращающиеся посетители – светлыми. Судя по данным, большое количество новых посетителей каким-то образом взаимодействуют с областью входа в систему. Это заставляет нас задаться вопросом «почему?». Поскольку это новые посетители, у них точно нет регистрационных данных, которые есть у возвращающихся посетителей. Это знание может натолкнуть нас на гипотезу о том, что область входа для возвращающихся посетителей выделена недостаточно хорошо, а сообщение для новых посетителей должно быть сформулировано более четко.

Основная идея карт прокрутки – показать вам, насколько далеко посетители прокручивают страницу вниз и, в частности, насколько часто они замечают, что находится за «линией сгиба». Концепция «линии сгиба» позаимствована из газетного бизнеса – газеты в киосках часто висят так, что у них видно лишь верхнюю половину первой полосы, призванную привлекать внимание. Аналогичным образом при первом взгляде на сайт посетитель видит лишь верхнюю часть вашей веб-страницы. Достаточно ли она интересна? Какая доля людей замечает важный контент, если он находится ниже на странице? Имеются ли в нижней части страницы зоны, получающие много внимания? Почему это происходит и стоит ли вам перенести этот контент повыше?