Разработчик
Значительная часть исследований, упомянутых выше, – карты интенсивности, опросы и т. д., а также сплит-тестирование – управляются тремя программными инструментами, которые вы добавляете на сайт. Поместить эти инструменты на сайт можно быстро и просто, если у вас имеются хотя бы базовые знания в области программирования – но если вы не отличаете HTML от JavaScript, пригласите на встречу, посвященную запуску, веб-разработчика.
Копирайтер
Даже небольшие изменения текста на сайте могут принести большие результаты. Известны случаи, когда значительный прирост продаж был результатом замены одного слова. В одном знаменитом исследовании
[4] компании удалось достичь 45 %-ного роста дохода, составившего свыше $300 млн, за счет одного лишь изменения названия кнопки с «Зарегистрироваться» на «Продолжить» и добавления нескольких строк текста.
На ранних этапах проекта копирайтер может изучить все тексты на сайте, а также оценить их сильные и слабые стороны относительно принятых принципов копирайтинга.
Затем роль копирайтера будет заключаться в основном в работе с оптимизатором над превращением пустых полей на сайте, обозначающих желательное действие, в убедительные тексты, основанные на применимых в данном случае принципах директ-маркетинга. Значительная часть такой работы микроскопична – крошечные фразы, направляющие клиентов в ключевых точках: когда у вас в распоряжении лишь несколько слов, важно каждое из них.
Дизайнер
Если в вашей команде уже есть штатные дизайнеры, стоит предложить им присоединиться к проекту до его запуска, чтобы они вовремя разобрались с происходящим. Однако при этом им надо объяснить, что их обычная безграничная креативность на этом проекте не понадобится. Дизайнеры по своей природе хотят придумывать новые визуальные идеи, но это зачастую препятствует оптимизации, а не помогает ей.
Это вызвано тем, что любые вновь создаваемые веб-страницы рождаются из детального исследования и анализа. Они начинают свою жизнь в виде каркаса – диаграммы, демонстрирующей ключевые элементы новой веб-страницы.
Когда новая страница подвергается сплит-тестированию, любой посетитель, видящий ее, даже не подозревает, что играет роль подопытного кролика. Поэтому она должна быть максимально похожей на текущую страницу и иметь лишь немного существенных изменений.
Требования брендбука необходимо исполнять до последнего пикселя. Кроме того, на таких страницах должна адекватно работать вся функциональность, которую диктует каркас.
Работа по превращению каркаса в готовую новую веб-страницу требует не только квалификации, но и внимания к деталям – и это более важно, чем художественный талант. Креативный графический дизайнер, скорее всего, возненавидит подобную скучную и неблагодарную задачу. А взявшись за нее, он постоянно борется с искушением добавить для «улучшения» дизайна разные виньетки и завитушки, что на следующем этапе не позволит провести нормальный тест.
На практике дизайнеры редко вовлекаются в процесс оптимизации интернет-торговли, поскольку веб-страница обычно создается разработчиком при кодировании сплит-теста.
Для креативности всегда найдется время и место, но только не в ходе оптимизации. Время от времени появляется необходимость в создании новых иконок или других графических элементов силами дизайнеров-профессионалов, однако это происходит довольно редко. И если на данном этапе вы четко покажете, чего именно ждете от дизайнера, позднее это позволит вам сохранить здоровый климат в команде.
Насколько большой должна быть ваша команда?
В случае малого бизнеса один человек может взять на себя несколько ролей: заняться исследованиями и анализом, установить приоритеты, управлять сплит-тестами и даже писать тексты для сайта. В более крупных организациях часто наличествует менеджер проекта, а также несколько аналитиков и разработчиков.
Сколько людей вам потребуется для занятий CRO? Нам доводилось видеть команды CRO, состоящие и из одного человека, и из сорока. Большая группа совершенно необязательна. Успех определяется не этим. Куда более важно иметь правильный настрой и систематически следовать методологии.
Возможно, вы заметите, что внедрение CRO приводит к появлению неожиданных выгод. Многие организации сообщают, что CRO и сплит-тестирование помогают объединиться и разрушить стены между различными подразделениями, поскольку все работают вместе ради общей цели
[5]. Этот процесс заставляет всех смотреть на вещи с точки зрения клиента, а не просто разглагольствовать о концентрации компании на его интересах.
Сбор данных с помощью инструментов
Доступ к данным крайне важен для процесса, потому что научный метод по своей сути основан на них. Именно здесь вам может оказаться полезен целый диапазон инструментов, помогающих собрать необходимые данные. Некоторые из них будут включены в ваш сайт – для этого вы помещаете в программу сайта особый код. Обычно код представляет собой несколько строк, написанных на JavaScript, которые вы получаете от поставщика инструмента. В большинстве случаев вам не понадобятся особые технические знания, и вы можете воспользоваться для этих целей так называемым контейнером тегов. Дополнительную информацию по этому вопросу вы можете найти во врезке «Как внедрять инструменты без IT».

Ниже приведен список типов инструментов (и связанных с ними интересных примеров), которые помогут вам выявить новые возможности на вашем сайте. Kак ими воспользоваться, мы расскажем в следующих главах.
Данные о посещениях
Эти инструменты показывают, что происходит на вашем сайте. Вы можете увидеть, откуда пришли посетители, какими путями они перемещались по сайту, какой контент изучили и какие продукты купили, а также многое другое.
Инструмент отслеживания посещений крайне важен, поскольку позволяет ответить почти на любой вопрос относительно поведения на сайте, который может у вас возникнуть. Довольно велики шансы, что он у вас уже есть, и тогда, вероятнее всего, это Google Analytics (GA). Пока что данный инструмент имеет самую большую долю рынка в этой категории, что неудивительно – ведь он бесплатный.
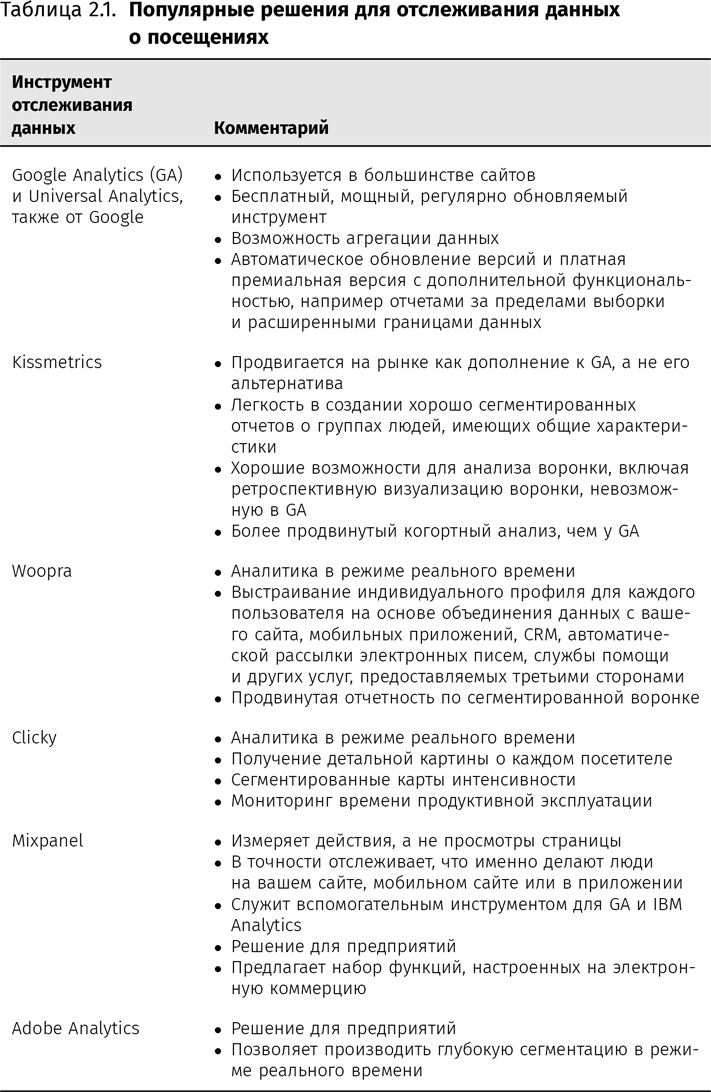
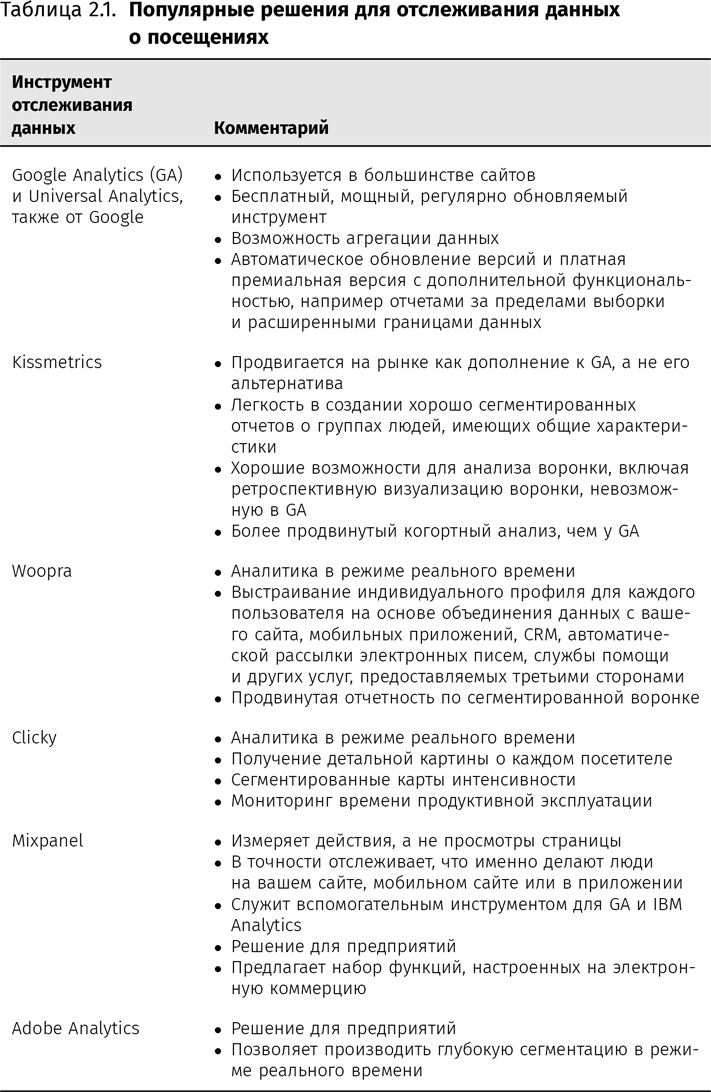
Ниже приведен список других самых известных инструментов.

Аналитика для мобильного приложения